This blog post is a comprehensive write up on web design for Architect. The goal of the post is to help Architect firms to form an opinion on why do they need a website, how the website should look like, what should go in the website and how to strategize website for digital marketing.
You can jump to the topic as follows:
Table of Contents
Why Architects Need A Website?

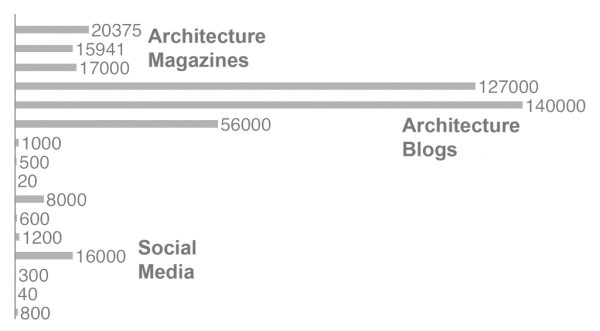
The table above summarises that architectural blogs (websites) received the highest number of players compared to magazines and social media.

While you might have dreamed of getting your projects in the architectural magazine, information now has moved online. It’s not about being published in a single mag anymore, it’s about being part of the flow of shared information.
What’s more important, social media seems to be less obvious. People are seeing more opportunities on the website. Why?
Top 3 Reasons Why Architect Firms Need Excellent Websites.
1. To Show Your Work

The architecture field is competitive.
Having a website will make it easier for you to impress prospects with your architectural designs before the competitor does. If you can show them what they’ve been looking for to meet their project’s goal, you’re on the track.
You could use Social Media, but how long can you do daily post before running out of ideas?
2. To Get leads, because it’s really hard to get it.

Lead generation starts when a prospect clicks on the call-to-action button (CTA) on your pages or blog post. On a website, you can collect their contact information using online forms. By then, all you can do is run your marketing campaign by sending emails, channel retargeting, etc.
3. To answer “Why You?”

Handling with huge projects, clients often asked “Why you?” questions. Not the other architecture firm? Architecture field is so competitive. You’re likely having a price war with competitors. But that’s not it all, clients still looking for a reason for them willing to pay. Thus, point out the values that make you different with good content and appealing web design.
4. To show credibility

Without a website, prospects won’t trust your company. In a Verisign study, 84% of consumers believe business with a website is more credible. Prospects can learn more about your company, team, projects and build trust from there.
At least they know you’re up-to-date with the technology by having a website with an awesome web design.
Reason 5. Post Sale Meeting

After that ‘interview’ meeting with your prospect, and you’ve exchanged name cards. Your prospect would want to learn more about your firm. What better way to learn about your firm through your previous projects. They can do this easily from the website.
So, what do you need to have for an awesome web design for architects? See below.
The Important Elements In Web Design For Architect
Element 1: Blog

Blogging is one of the elements that opens a door to show your expertise. You can update on educational contents that is useful and relevant to your prospect’s issues and challenges.
Element 2: Portfolio page

The point of having a portfolio is to present your skills, knowledge, samples of your best work and experience. Especially in the architecture world, you really need to convince your prospects with your capabilities.
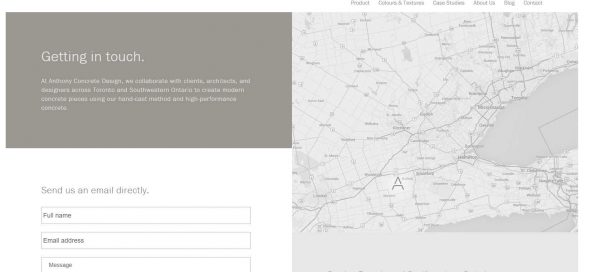
Element 3: Contacts pages

What’s the purpose of having a website if you don’t let them reach you? Make sure your contacts details are there either through Messenger, email or chats. Put them in a single page for contacts purpose.
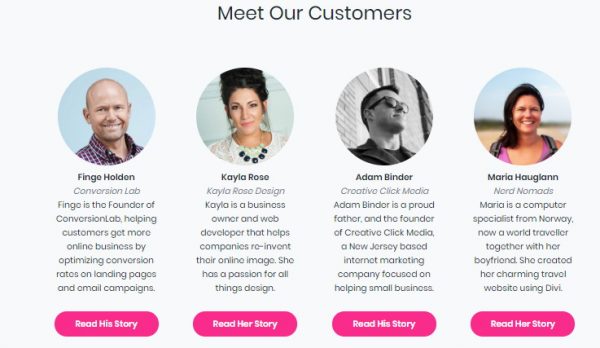
Element 4: Testimonials

When your clients are happy with your service, encourage them to leave a positive review. Prospects naturally trust more when they see other people’s social proof. It will trigger their desires to choose you. This will helps to increase your conversion rate.
For sure they’re not putting themselves to be a lab rat.
Element 5: Awards

Instant credibility. It’s a simple psychology matter, being awarded make prospects view you differently. However, if you haven’t got one, don’t worry make use of your skills until you get one.
Element 6: Consistent branding

This included logo, color scheme, and name.
Keep your brand’s tone and personality consistent as it affects how your prospects perceive, recognizes and connects with your business. Your business will feel more engaging and authentic.
Element 7: About Us Page

This is one of the most important pages on your website. It is an opportunity for your prospects get to know your company well. Be original and human. You can tell them a story of how you’ve started the company in the first place.
An inspiring, creative and unique one makes people remember.
Element 8: Pictures

More important than the others is having vibrant, beautiful pictures of your buildings and design. These pictures serve you as your portfolio. Prospects will judge you based on these images before they pick you as the right architecture firm.
It’s crucial to have this pictures stand out.
Top Premium Template, Web Design for architect
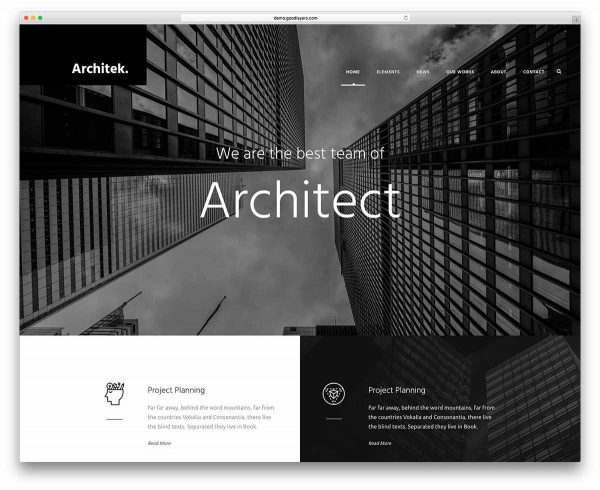
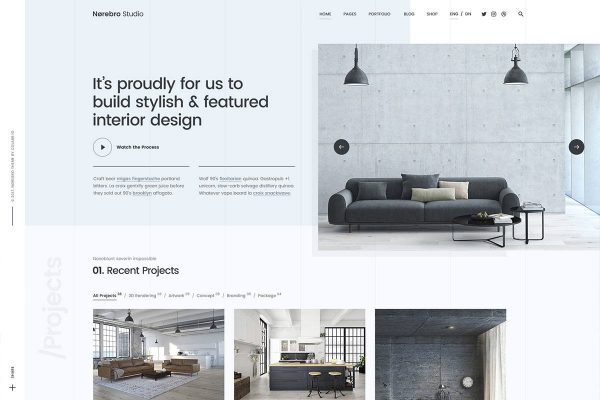
We have gathered the list of the top WordPress theme for architects firms in 2018 to showcase your work, portfolio and promote your services. These themes are highly customizable to suits your business needs and personality.
Source: colorlib.com






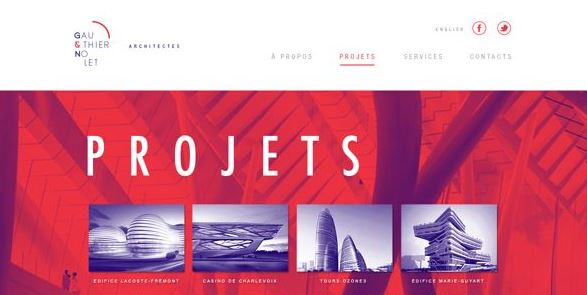
7 Top Web Design For Architect in Malaysia
Here, we’ve collected the top 7 web design architects from our local architect firm in Malaysia that you can take as an inspiration.
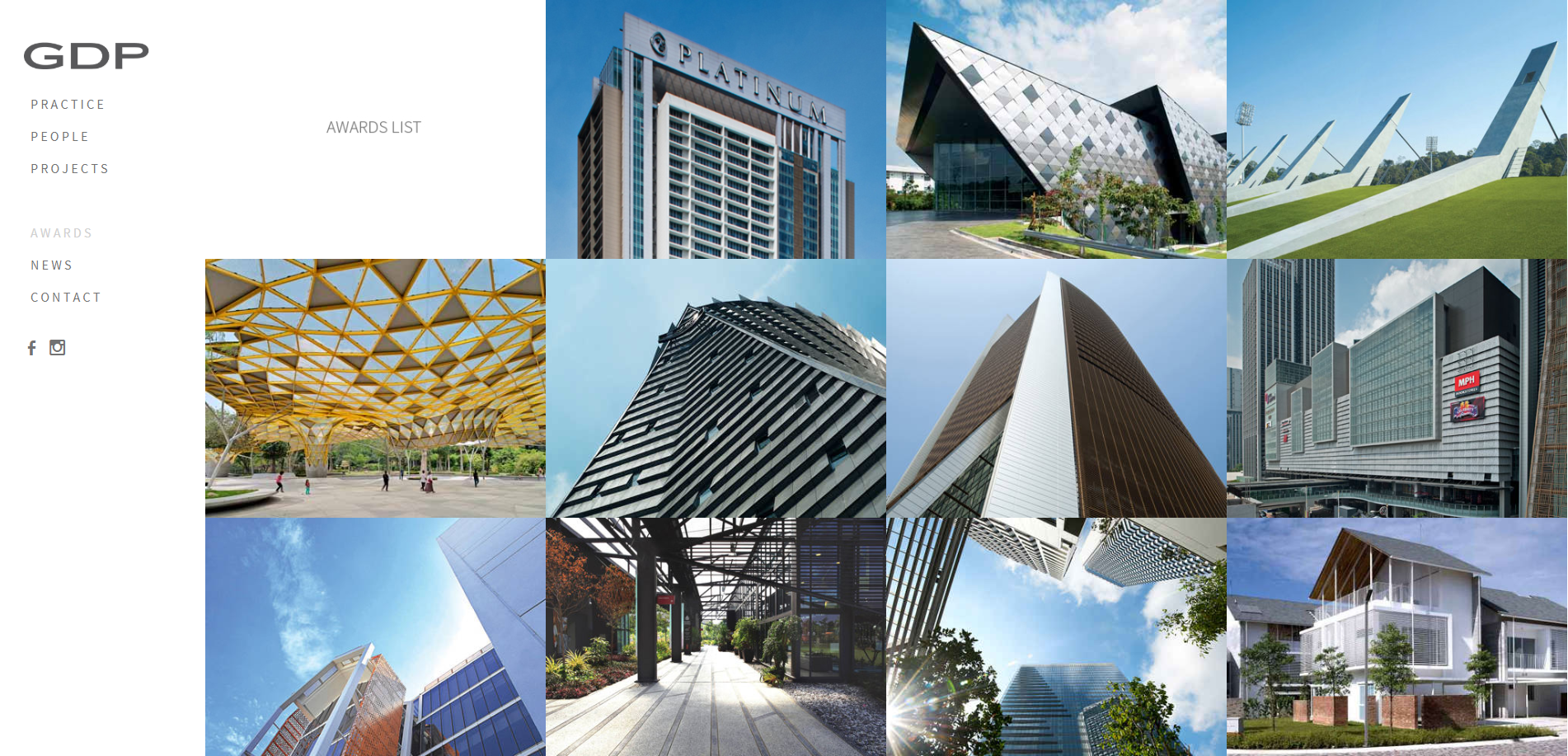
1. GDP ARCHITECTS

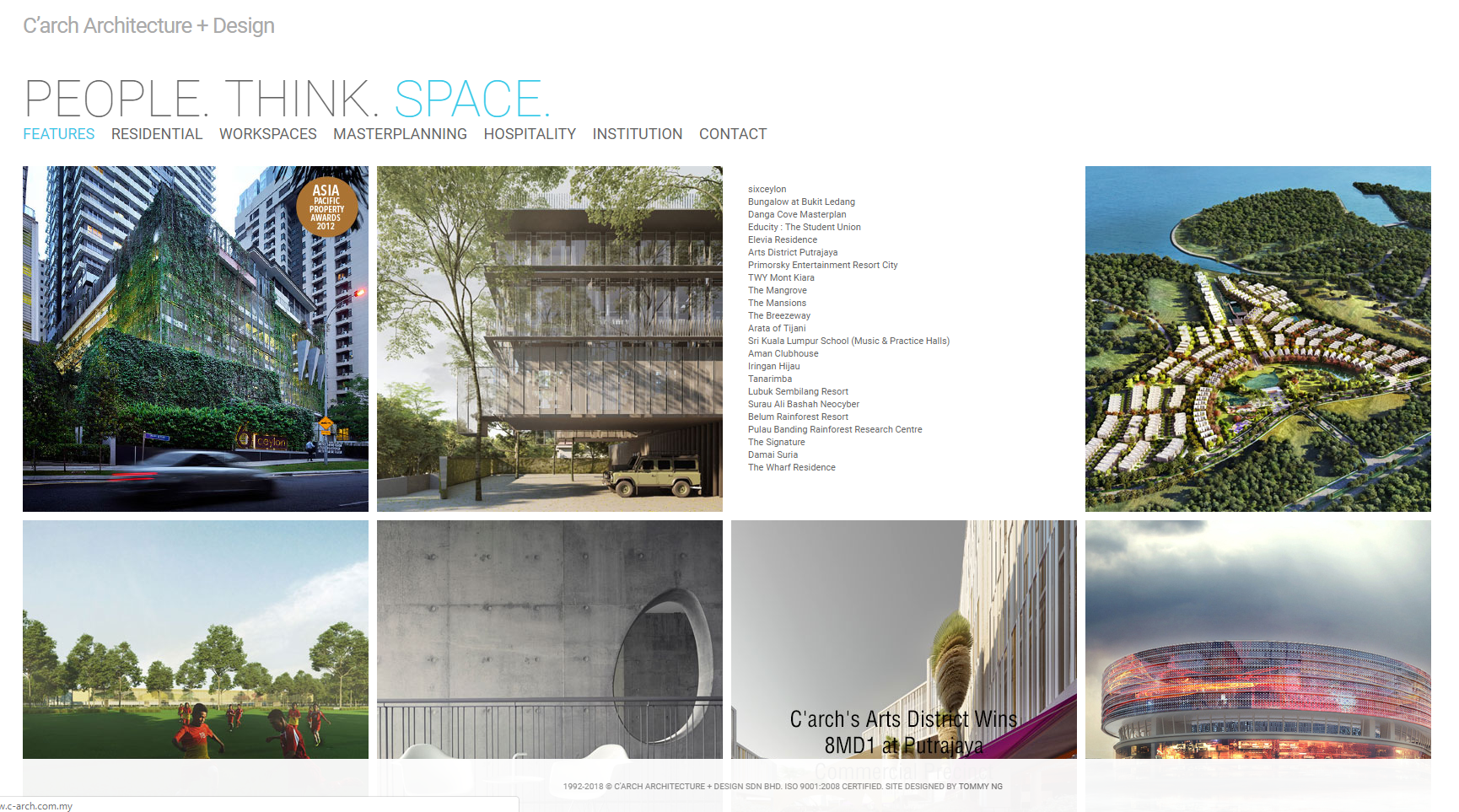
2. C’arch Architecture + Design

3. Studio Bikin

4. SAA Group

5. cL+O architects

6. LNL Sdn Bhd

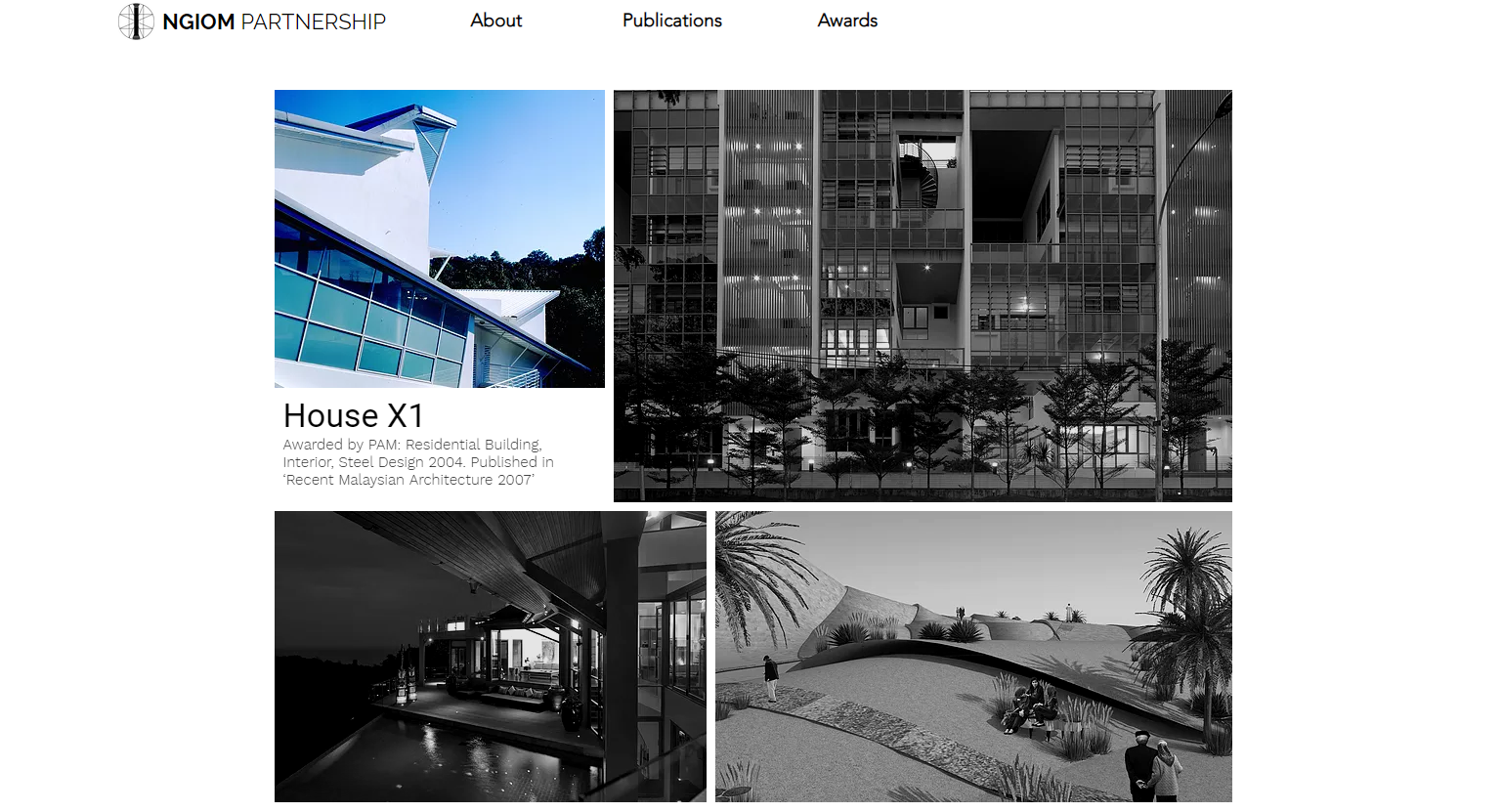
7. Ngiom Partnership

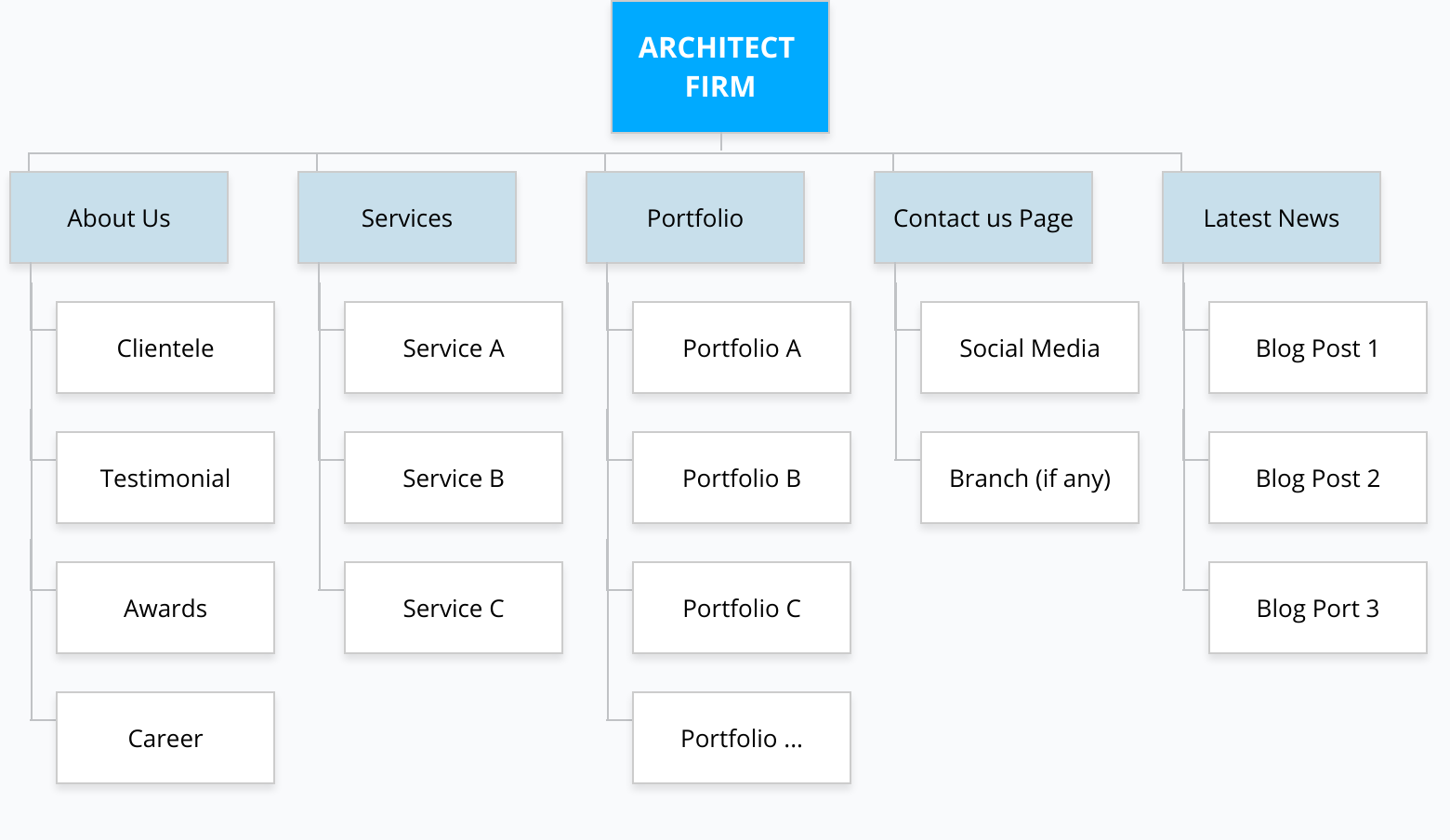
Example Sitemap – Web Design for Architect
A sitemap is a list of pages/content of your website. With this example of sitemap, it may help both your visitors and search engines to navigate your site.

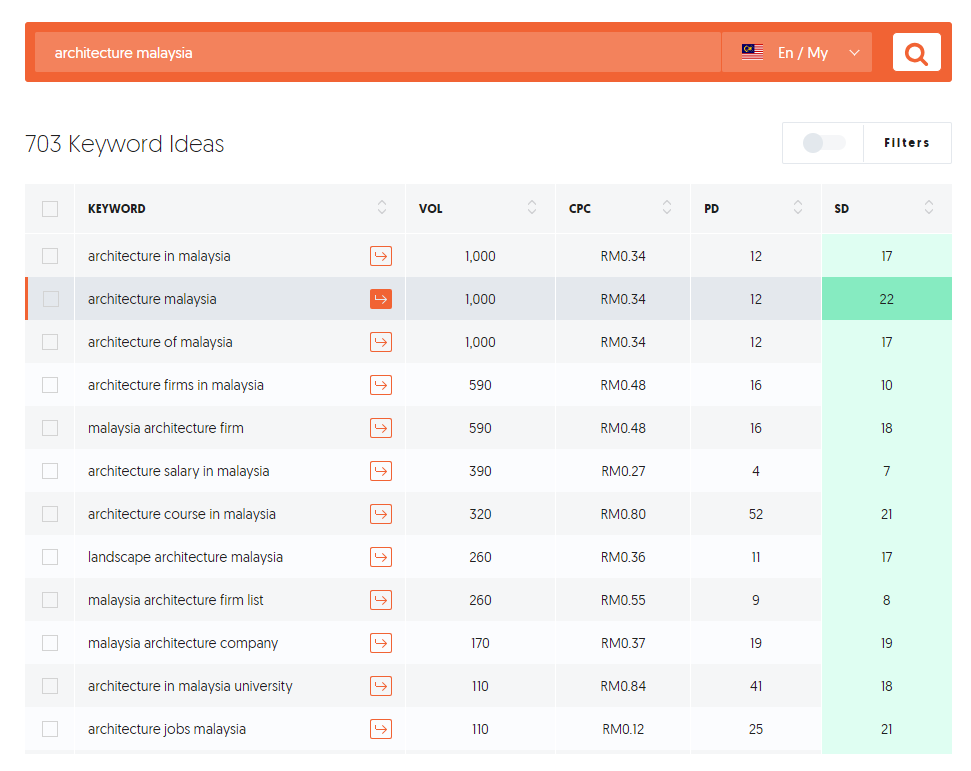
SEO – Web Design for Architect Difficulty

First of all, let’s have a look at the keyword. The top 3 has the highest volume of searches, 1000 visitors. However, they are pretty generic. The keyword “Architecture Malaysia” can bring to a wide meaning and very vague. This is called a broad match keyword. Adding words in before or after the keyword can give you a different result, this is what we call “long tail keyword”. Your keyword should be as specific as possible so that you can reach the right targeted prospects.

As we can see above, the keywords fall into 4 categories which are architecture in general, architecture company/firm, architecture jobs Malaysia for job seekers, and architecture course which clearly targets on students. For you, architecture company/firm is the keyword you want to rank.
The volume of searches is quite small compared to the generic one (590 vs 1000 searches) but again it is more specific, the people who search for the keyword comes with strong buyer intent.
Although the Cost-per-click is quite high, Rm 0.48 but it doesn’t matter, you’re not going to pay it now. Besides, The paid difficulty (PD) is quite small which is 16% making it less competitive. Most importantly, the SEO difficulty as stated in the table is 18. Meaning you got like 82% bright chances to rank your website on search engine.
In Laman7, we do apply these SEO techniques in developing our client’s website for better results.
Helpful Advise You Need to Consider
High-resolution images, Need to optimized

To make your images stand out, use high resolution images. However, you need to optimize it before you insert it on your website. A website which consists of large media size will become slow.
You can download Riot Image Optimizer tool. It’s free.
Use a white background, it makes your project photos stand out

To make your project photos stand out, make sure it doesn’t fight with the background. Photos are all in vibrant colors. For background, White is recommended.
Get website updated regularly

It’s important so that your website doesn’t look like an abandoned house. Share your progress on the completed project, running projects or even the upcoming one on the blog.
At least they know you’re breathing healthily.
Show the people inside

Put some human factor in your website. Let your prospects have a sneak peek on the architects they’ll be working with, know your peers and background. Not just showing off the work. Let them know they’re dealing with humans, not some Real Steel robots.
Content marketing

Instead of struggling with closing sales/projects, try to also focus on giving values to your prospects. You can share with them some tips and tricks on interior designs, color scheme guides or how to do DIY furniture.
From here, when they start to share your articles on social media, more people will recognize you and this increases your traffic to your architecture website.
Watermarking images

Consider watermarking your images. Don’t make it to obvious or bold. Just a mark at the corner of your images with your name, logo and website URL. If someone seeing it anywhere on social media and really liking it, they’ll know where to find you.
Build professional looking web design to gain trust

A professional website not only means the business owner concern about their business and their online image but also make create the feeling of trustworthy and safe to give their personal details and hire you.
Avoid flashes. You surely don’t want to be seen as a scammer.
Hire a professional web designer to build your website

Hiring a professional may seem costly to invest, but the likelihood of success is higher than the initial cost. The professionals know what it has to take to make your website looks professional and this is important to gain credibility.
Here at Laman7, we focus on the conversion rates of your website. We do some research about your market and niche and come out with the latest design to fit in your prospects.
So, now you have seen how important it is for an architecture company to have a website in order to grow to reach and leads.
Are you ready to build a website? Download the checklist below for free.
How to Integrate Website in Your Social Media Strategy
Picture of Facebook, Twitter, Instagram leading back to the website

It goes without saying, in this day of age it’s about soft selling, the medium of choice is Social Media. So you probably have a social media account for your firm, but how do you integrate into the website?
The best way for your architect firm is to get traffic to your website and retarget them using Facebook Pixel or Google Ads Remarketing.
Architect firms are similar to our nature, we serve businesses (or at least answer to a minimum of 2 people) for our services. So it’s very hard to get sales from Social Media. However, that doesn’t mean you can’t have a piece of their mindshare.
For the first time, they land on your page, try to get at least 7 times (frequency) for 7 days straight (via Facebook ads or Google Ads). Leave an impression, make it memorable.
How to Choose Your Web Designer if you don’t have web designer friends
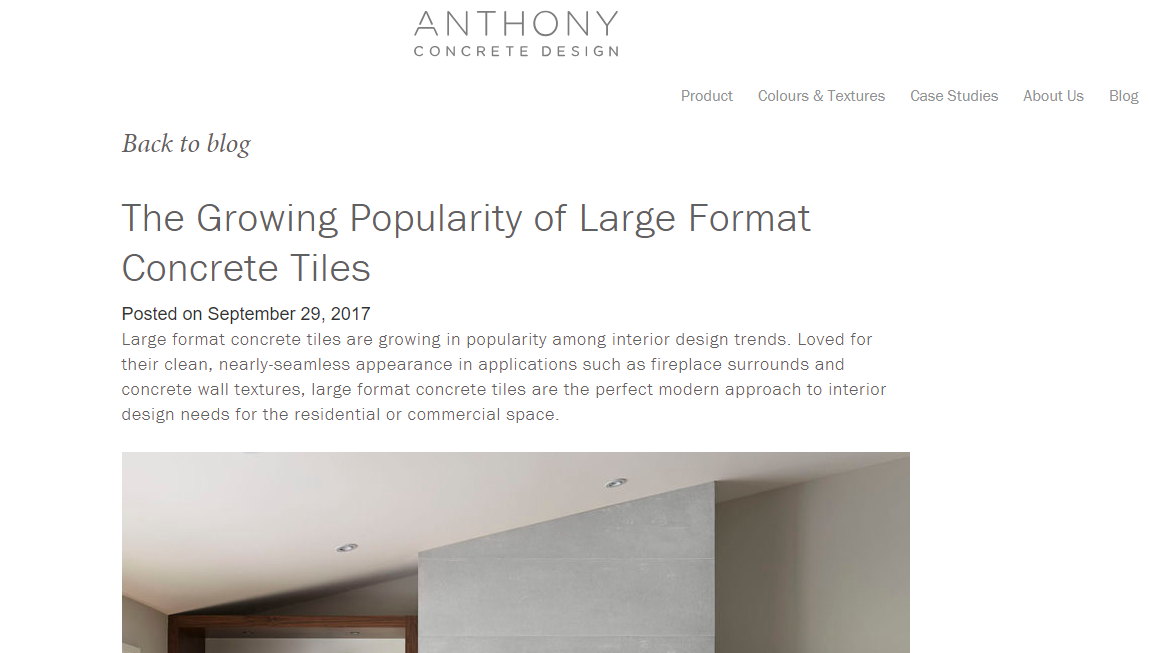
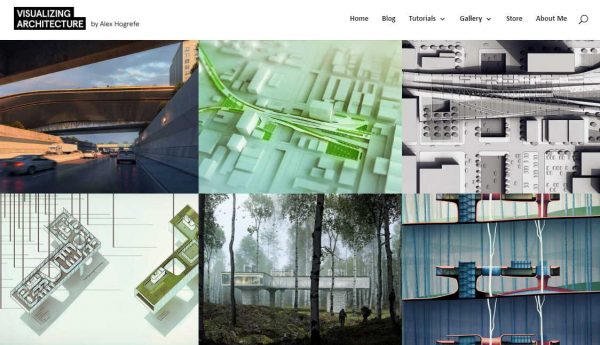
Sneak around their Portfolio

Do you want to have an insight into that company’s style? Look at their portfolio. From there, you can see how they design websites for their clients that might match your style too.
If you like their style, then give it a go.
Look for testimonials

This is the most crucial things you need to look at. What did their clients say about them?
You got to know how they treat their clients and get the results that they want. If that company receives dozens of five-stars review from past clients, they must have produced good quality designs for them. This makes them a good option for you to consider.
Speed & Efficiency is Forte

A web designer that is able to complete one projects in a short period and efficiently is every client’s dream. As possible, the one who can complete it before dateline and update progress on each phase.
We do receive complaints from our clients, that their previous web designers keep leaving them hanging without any updates on progress. It’s disappointing.
Focus on conversion rate

The main reason for you having a website is to generate leads and be able to convert them into clients, right? Unfortunately, most web designers have neglected this. That is why many of the business owners out there have failed to elevate their income on the website.
In Laman7, our mission is to increase the conversion rate and brings in more traffic into your website through your web design.
Summary Web Design for Architect
To sum up, web design for Architect is not really an easy task. You need to consider 3 major factors:
- Content – being your portfolio and images,
- Design – keep it as minimal so you portfolio becomes the main attraction
- Technical – the design and mechanics behind the website, and lastly
- Marketing – Do SEO, promote your content on social media
There’s no point in having a website that does not generate leads. Perhaps it’s time to revamp the website.
Not sure what to do? You can just jump on to our Free Consultation.
Good luck, Your Website Matters.