As a Marketer + Designer + Coder immersed in design for over two decades, I’ve seen trends come and go, but one thing remains constant: a website design style 2025 isn’t just about looking good. It’s about creating an experience that resonates with your audience, aligns with your brand, and drives results.
Let’s dive into what “website design style” really means, why it matters, and how the trends for 2025 can work for your business.
Maybe you are
- redesigning the website
- or going through major revamp
- starting a new website
This article is for you
What Is “Website Design Style”?
Your website’s design style is essentially its visual personality. It’s the combination of elements—colours, typography, layout, imagery—that define how your website looks and feels.
Think of it as your brand’s wardrobe: it’s how you present yourself to the digital world.
A strong design style communicates your brand’s identity, sets you apart from competitors, and ensures a cohesive experience across all touchpoints.
It’s more than aesthetics; it’s about strategy.
Table of Contents
Why Does Design Style Matter?
Your design style needs to align with your brand guidelines. Why? Because consistency breeds trust. When your website looks and feels like an extension of your brand, it’s easier for customers to connect and engage.
Here’s why it’s crucial:
- Brand Recognition: Consistent design reinforces your brand in the minds of users.
- Professionalism: A cohesive, polished look builds credibility.
- User Experience: An aligned design creates familiarity, making navigation seamless and intuitive.
Ignoring your brand guidelines can lead to a disjointed experience, confusing users and diluting your message.
It’s Just Not Selling

Website Design Style 2025
Let’s talk about the standout design styles for 2025. Each has its pros, cons, and ideal use cases, depending on your industry and goals.
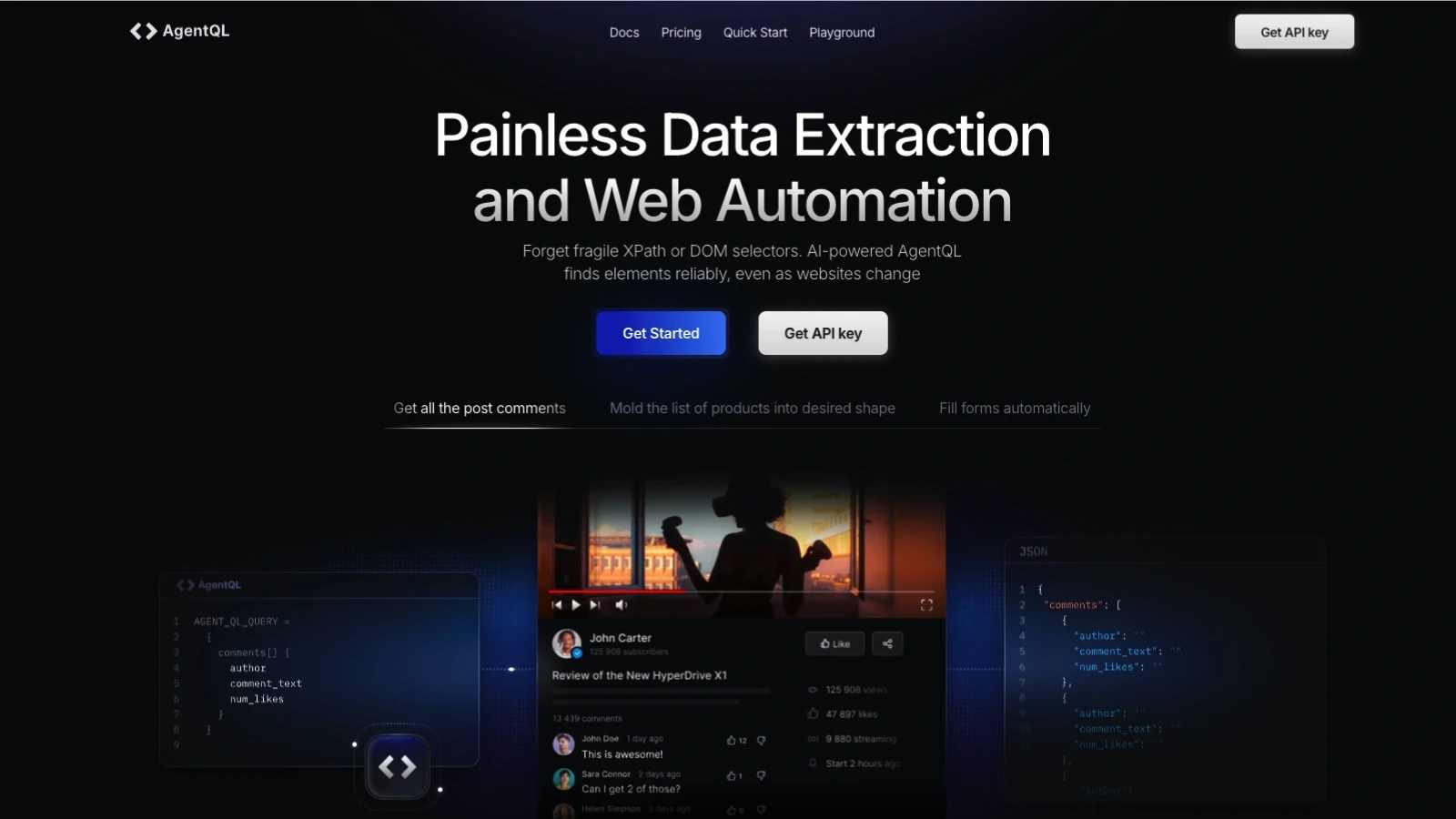
1. Gradient Design

Pros:
- Creates a modern, vibrant look.
- Adds depth and dimension to flat designs.
Cons:
- Can feel overwhelming if overused.
- Requires careful color pairing to avoid clashing.
Best For: Tech companies, startups, and creative industries looking to convey innovation and energy.


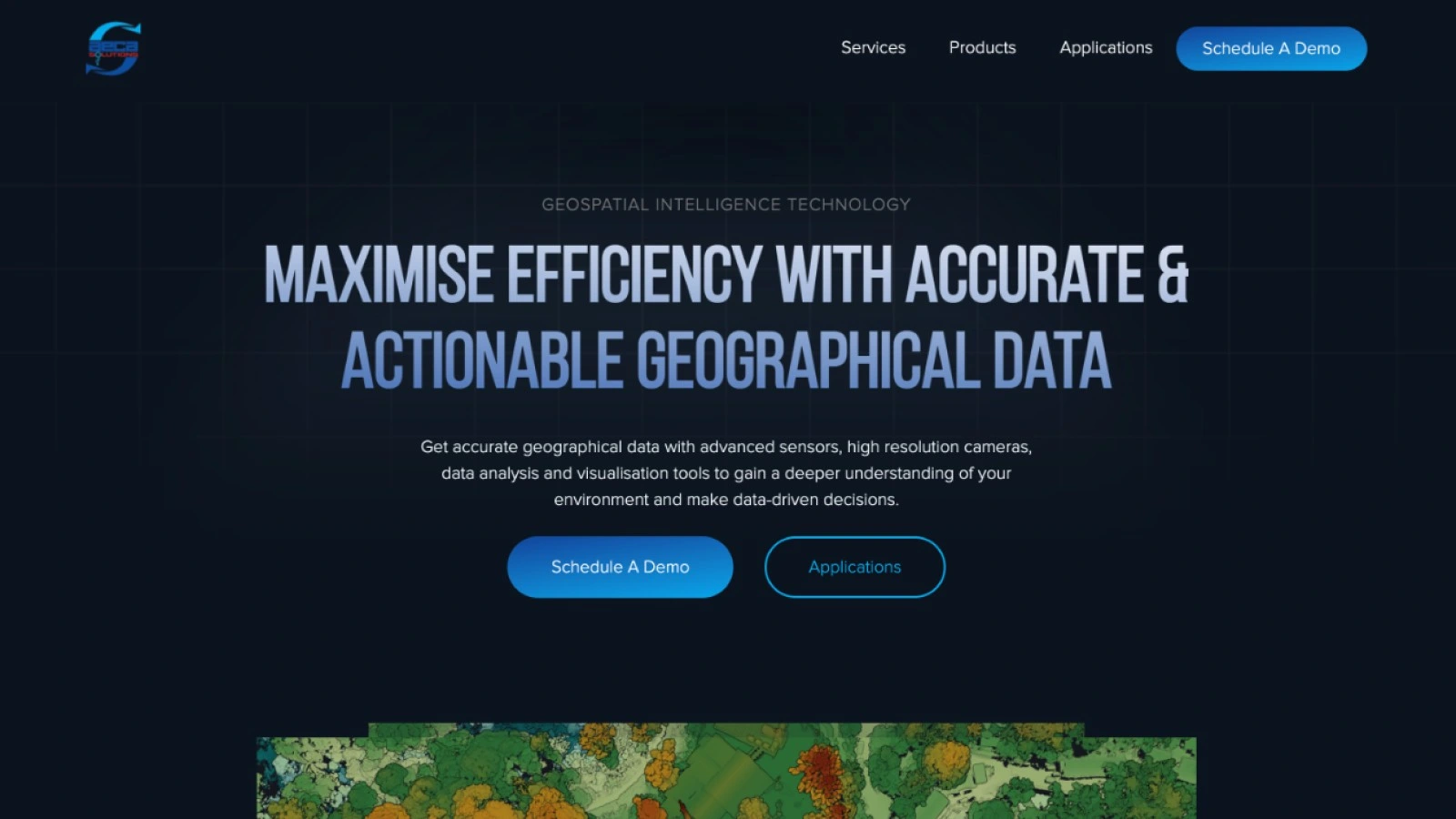
2. Dark Mode

Pros:
- Reduces eye strain for users.
- Looks sleek and modern.
Cons:
- Requires high contrast to maintain readability.
- Can feel overly serious for some brands.
Best For: Gaming, entertainment, and luxury brands aiming for sophistication.


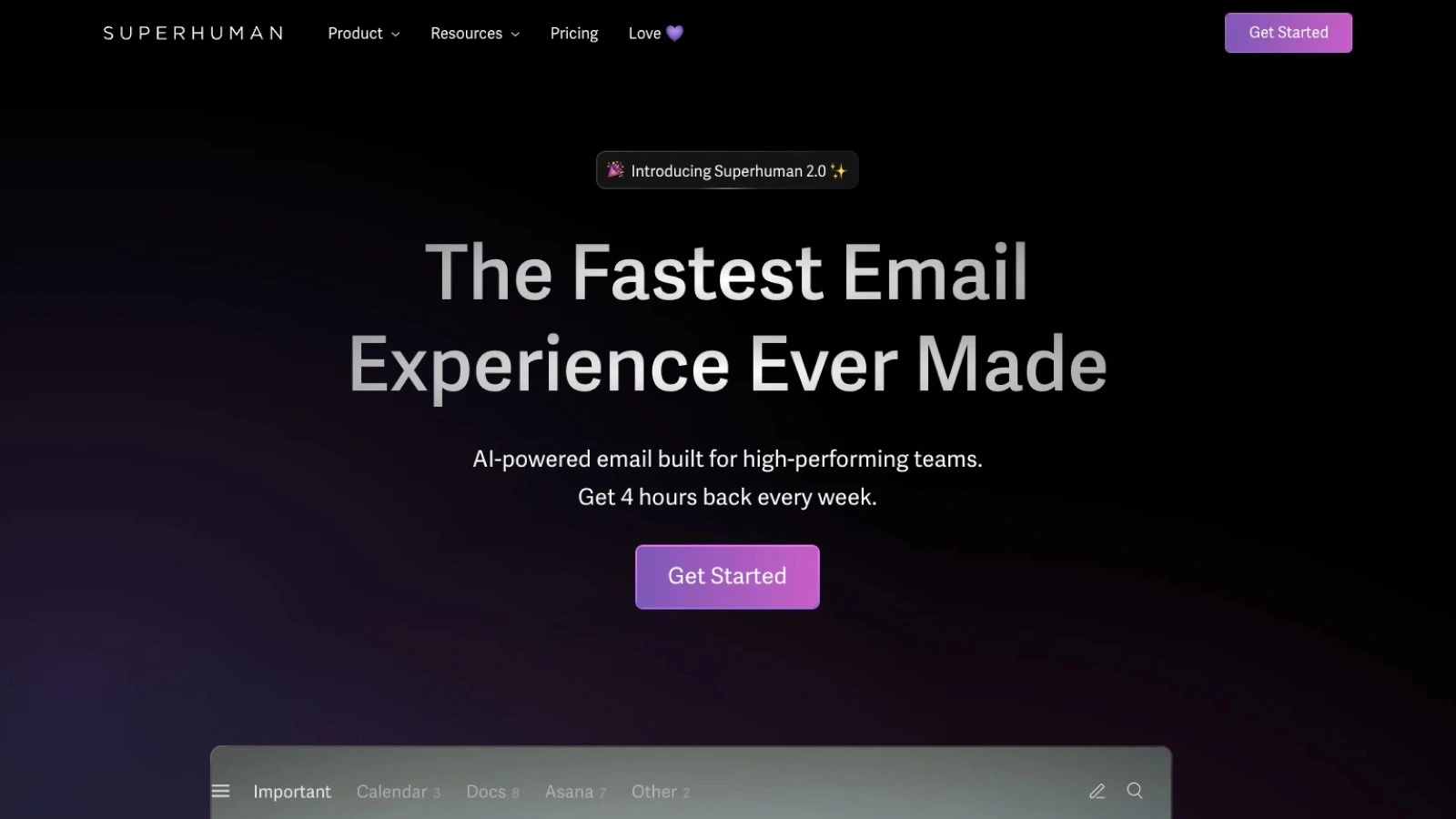
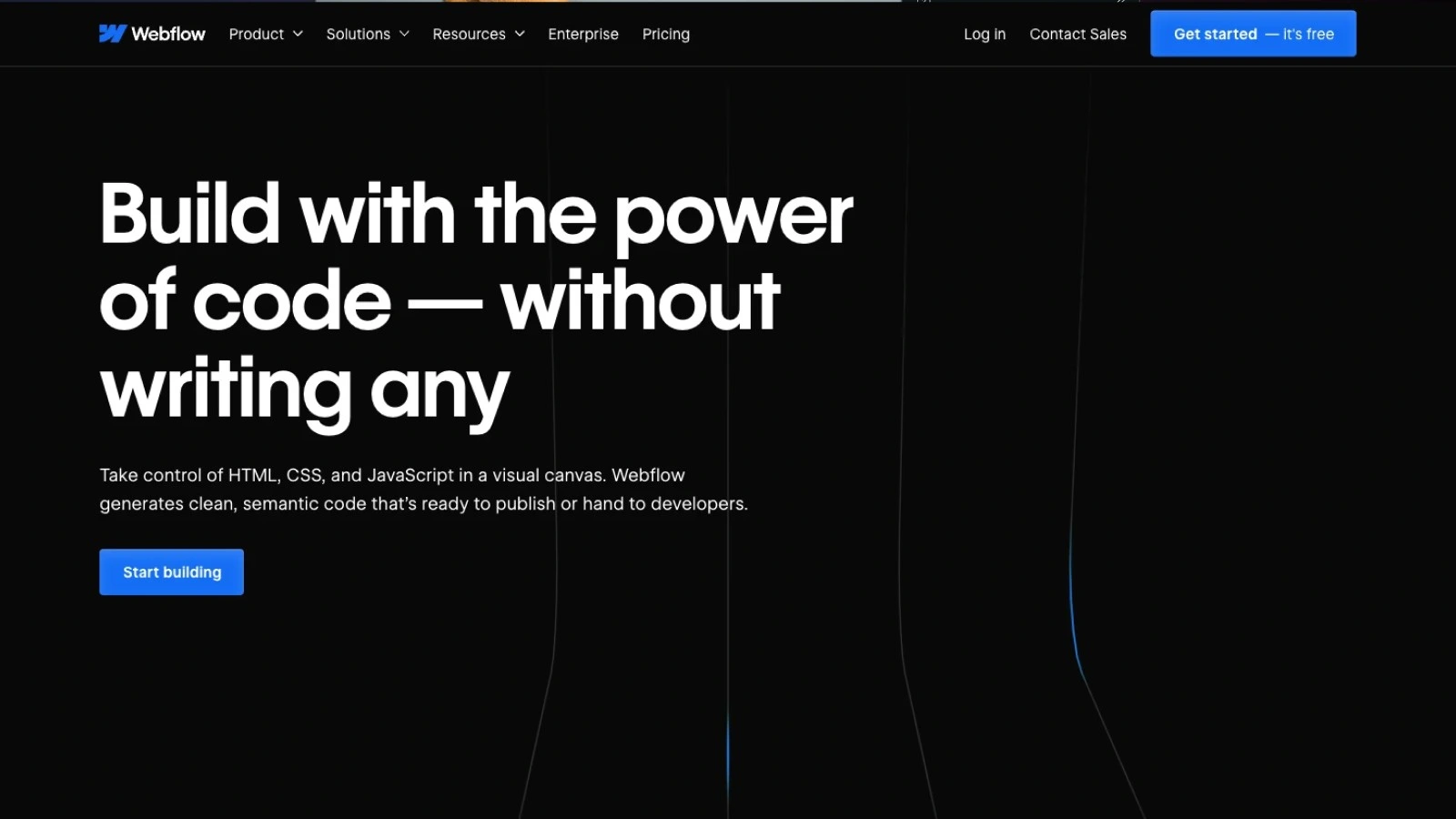
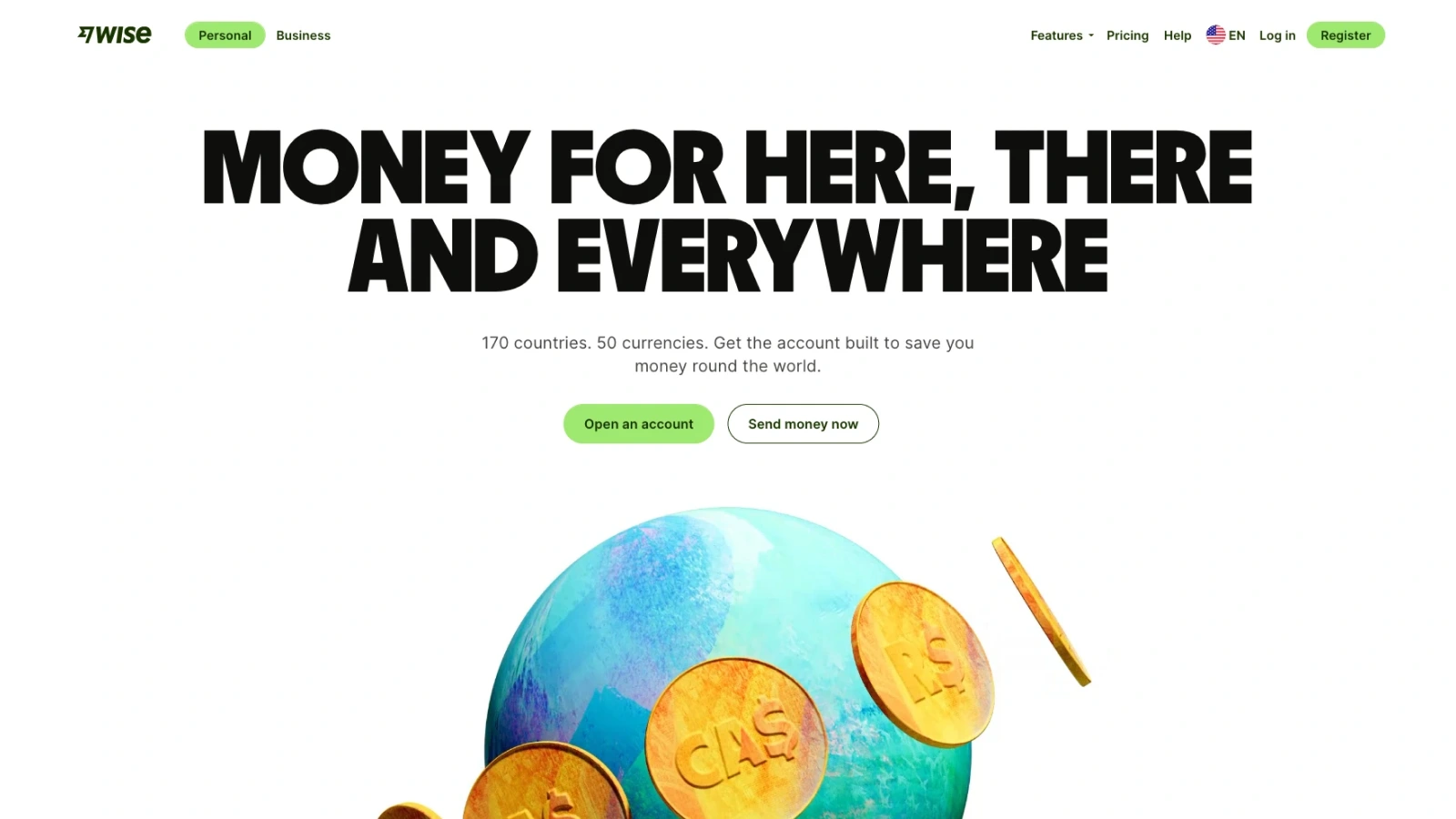
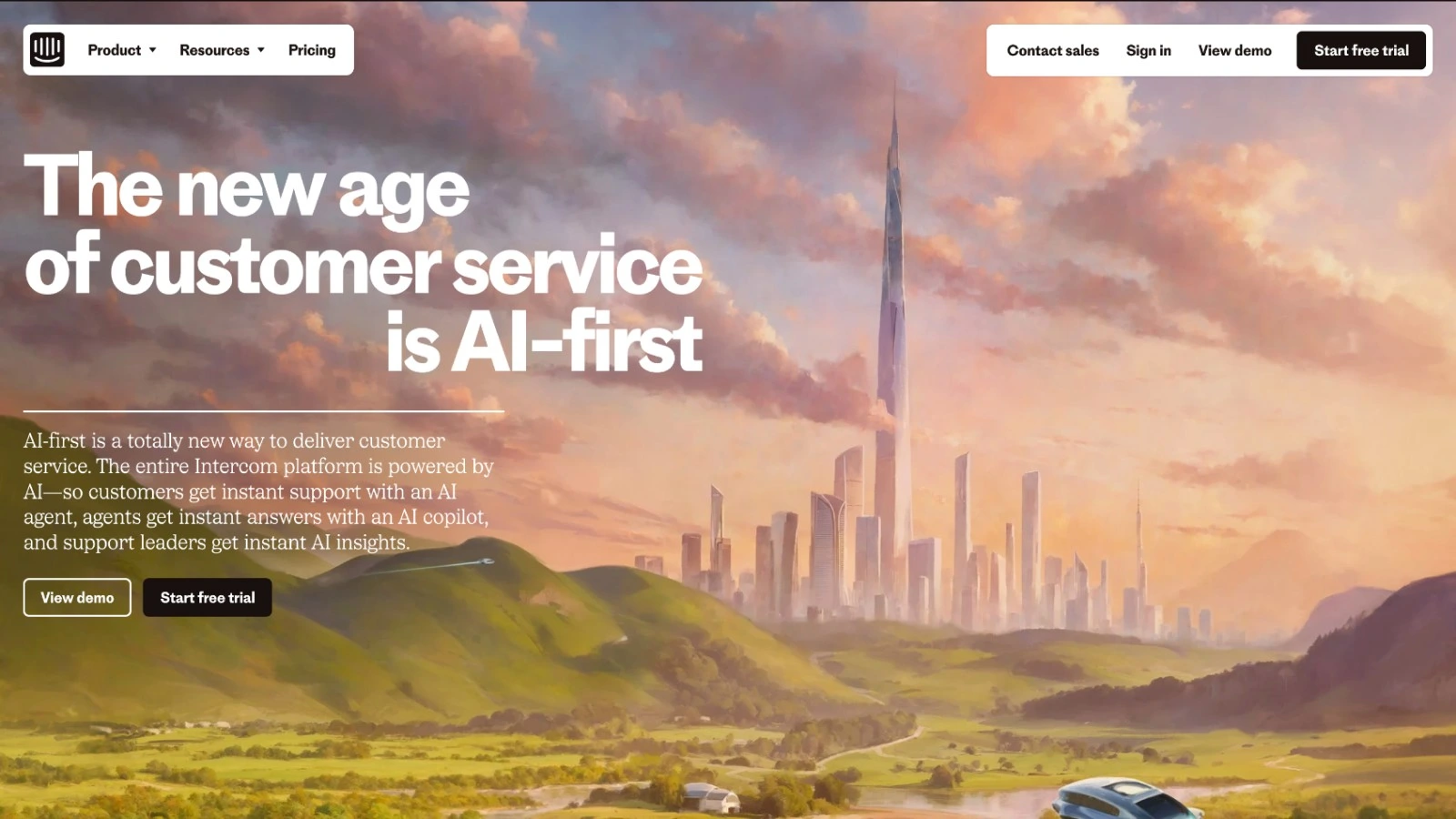
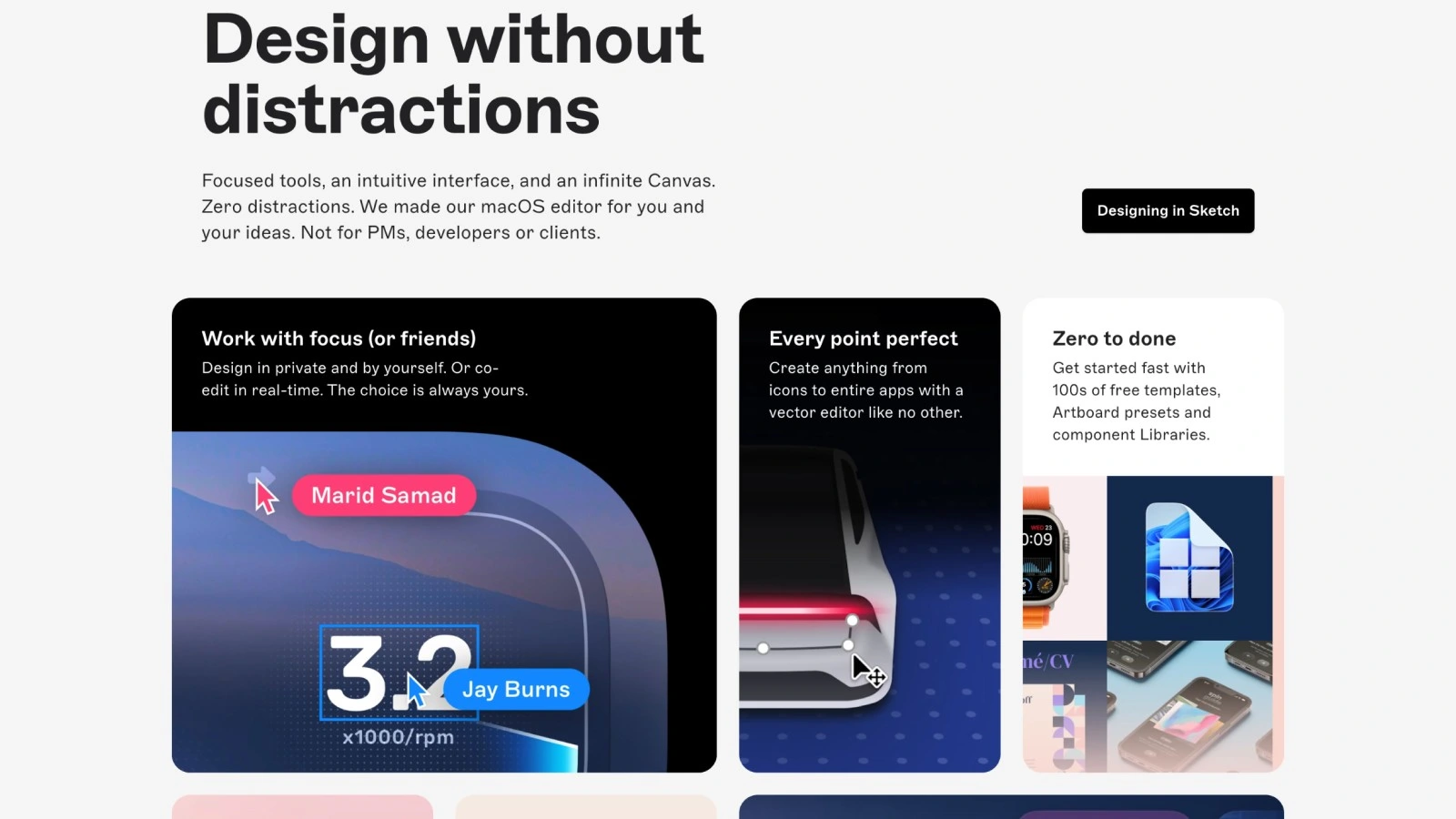
3. Bold Typography

Pros:
- Makes your message instantly clear.
- Adds a strong visual hierarchy.
Cons:
- Needs balance to avoid overwhelming the design.
- Works best with minimalistic layouts.
Best For: Finance, Media outlets, creative agencies, or brands with a strong voice.

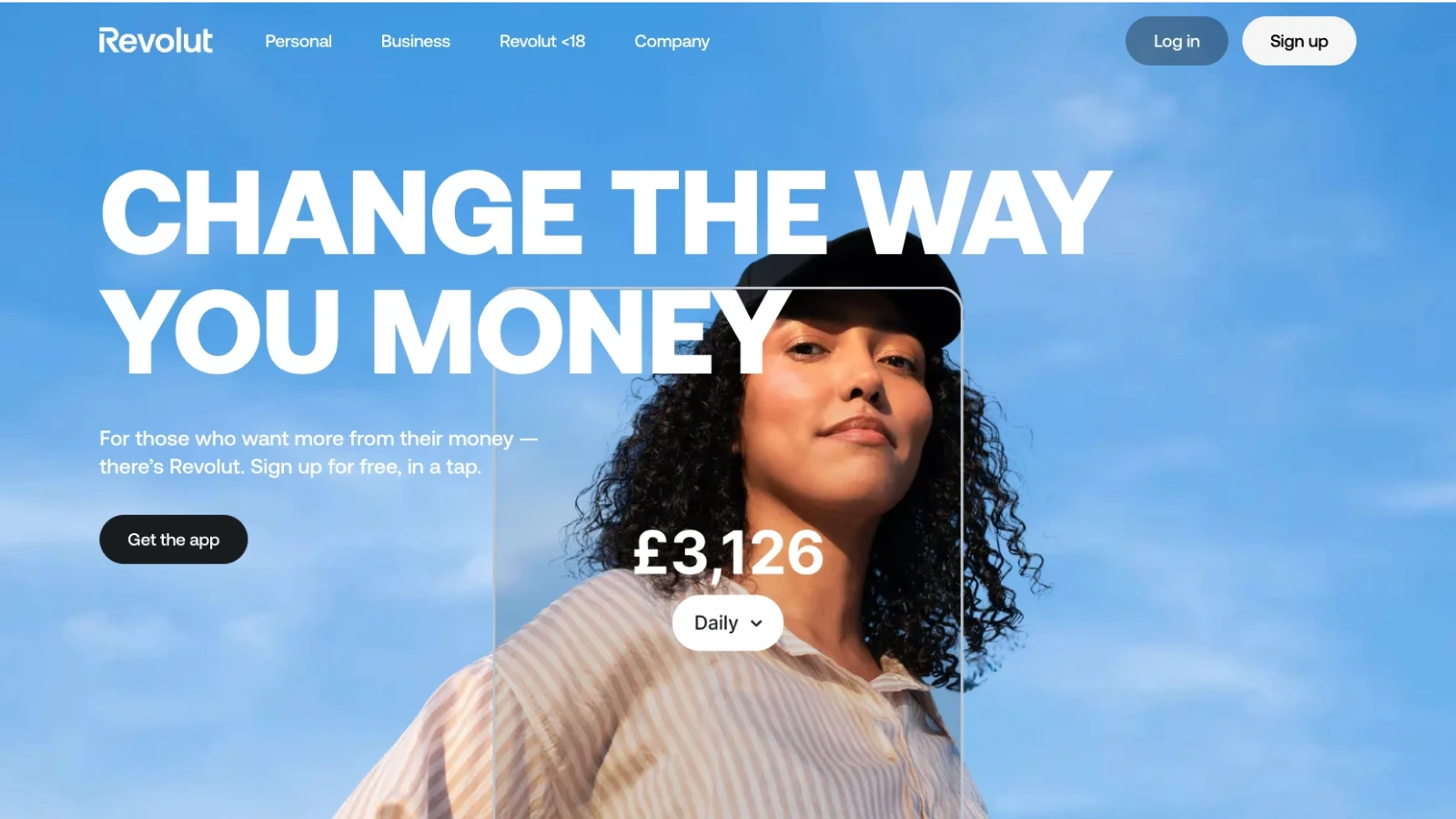
4. Full-Screen Layouts

Pros:
- Immersive and visually stunning.
- Great for storytelling.
Cons:
- Can feel slow if not optimized.
- May overwhelm users on smaller screens.
Best For: Fashion, travel, and industries focusing on visual appeal.
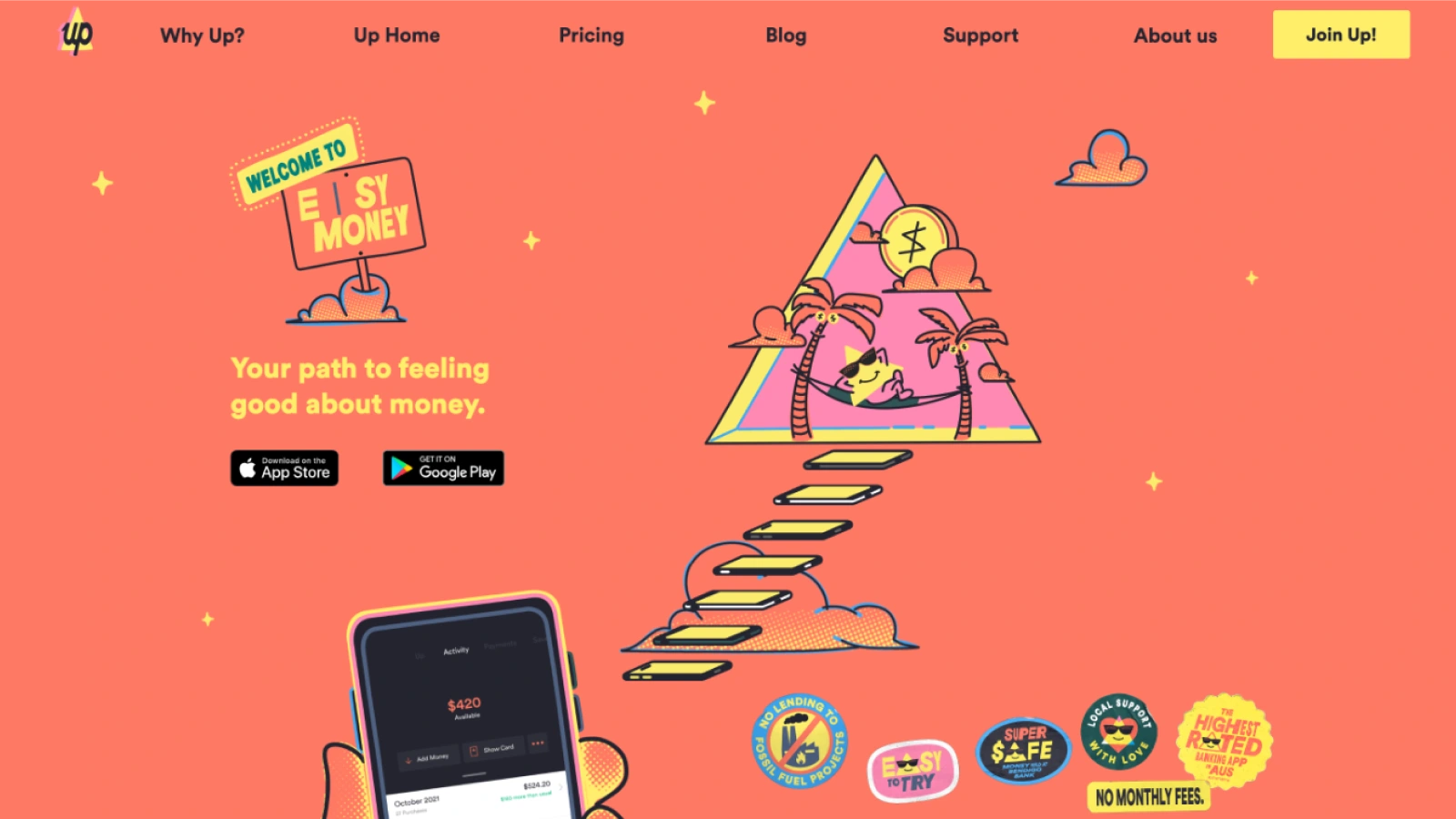
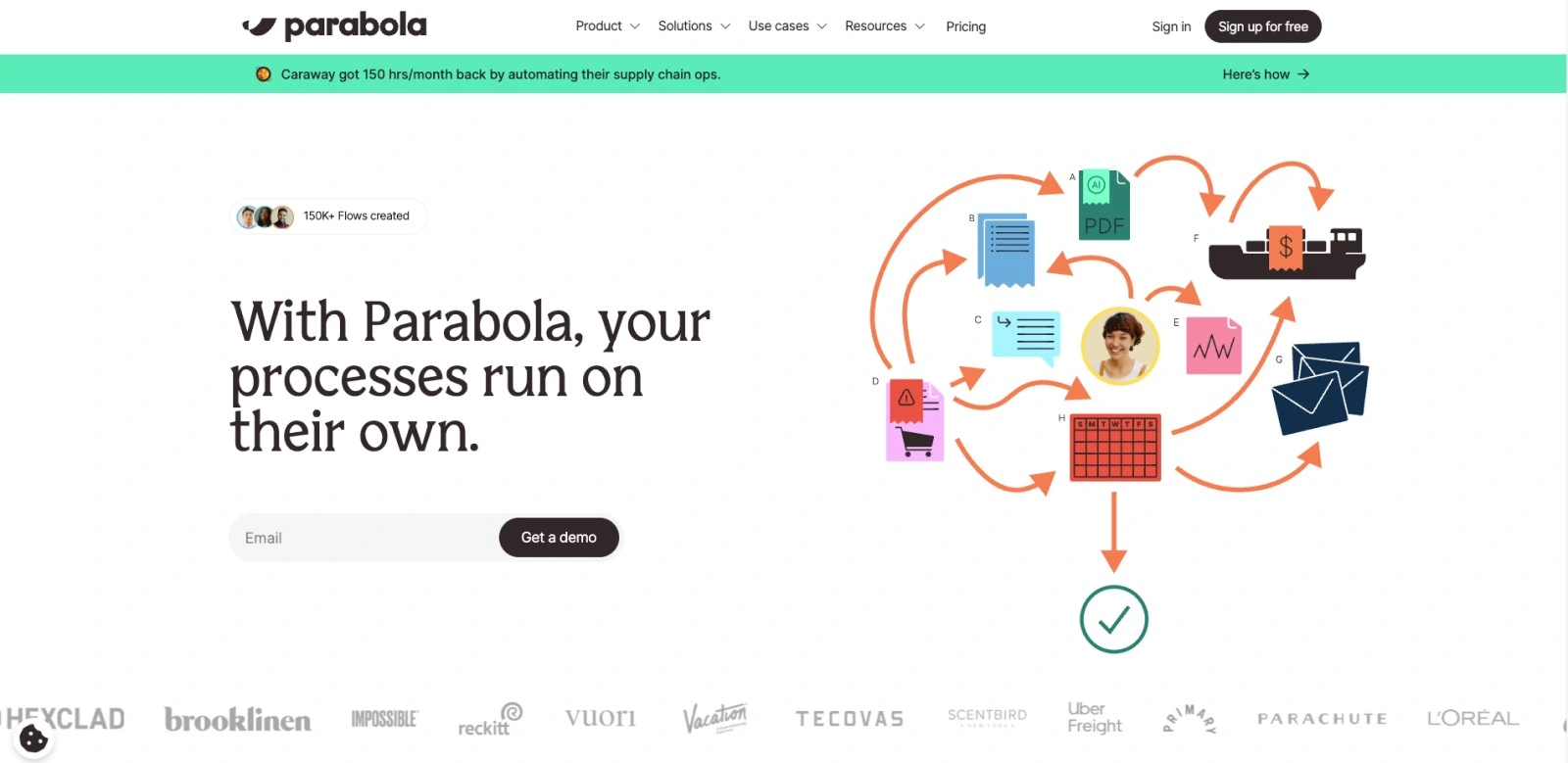
5. Mixed Illustrations

Pros:
- Adds a unique, custom feel.
- Versatile for various tones—playful or professional.
Cons:
- Can be time-consuming and costly to create.
- Needs to align perfectly with brand style.
Best For: Education, startups, and businesses looking to appear approachable and creative.

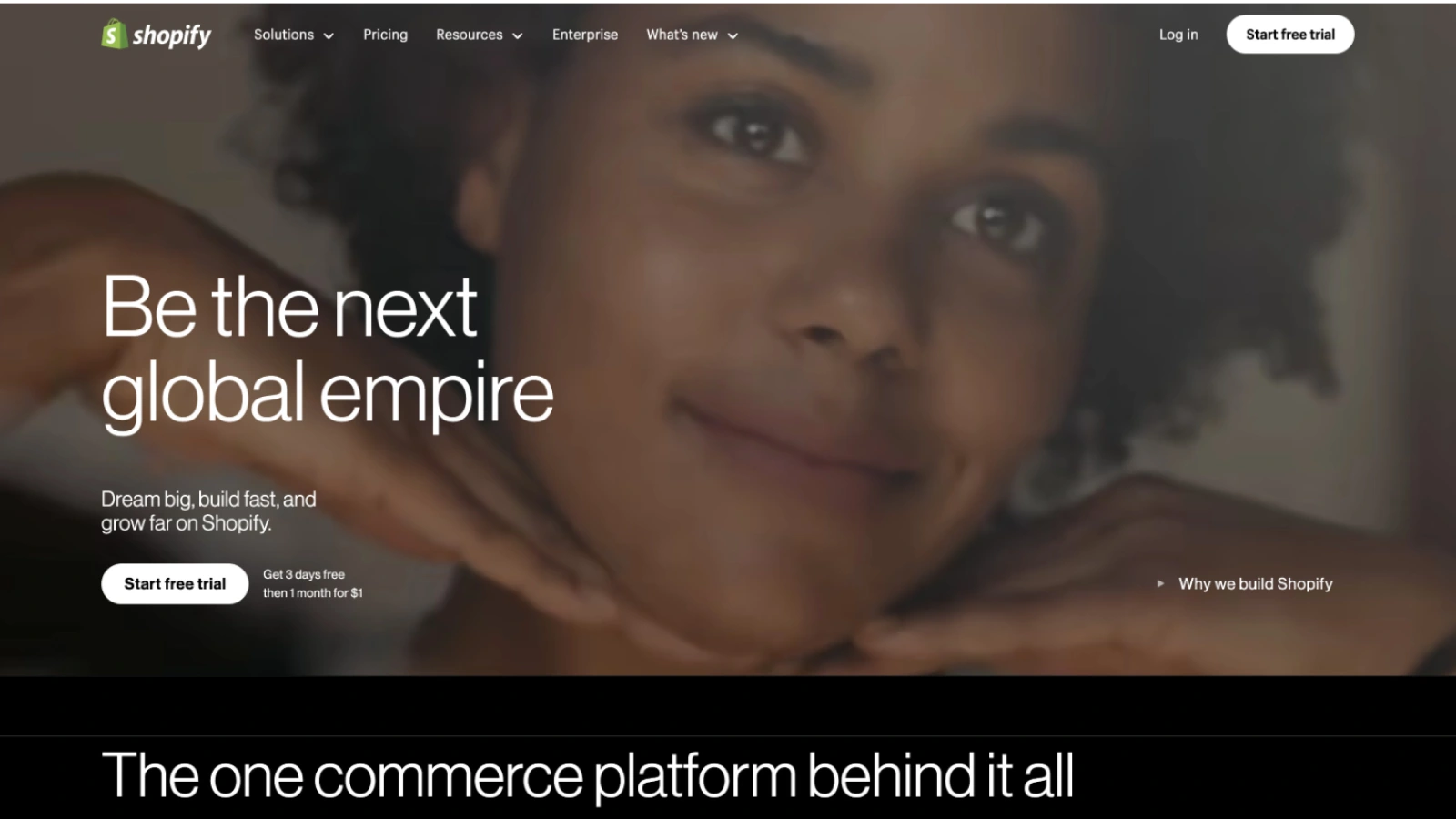
6. Show, Don’t Tell

Pros:
- Uses visuals to convey key messages instantly.
- Engages users more effectively than text alone.
Cons:
- Requires high-quality visuals to be effective.
- Can slow down site loading if not optimized.
Best For: E-commerce, fitness, and industries where visuals tell the story.
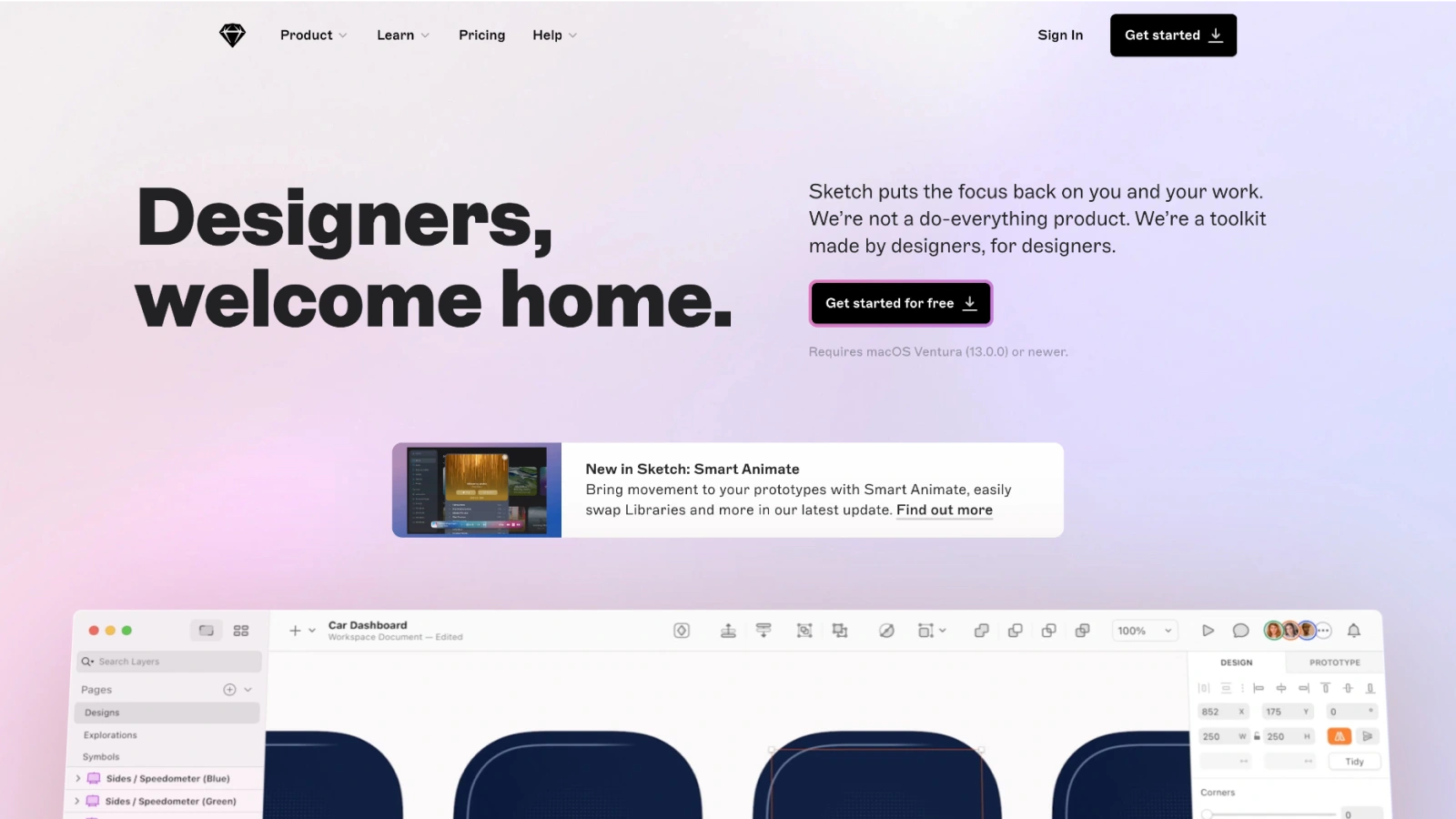
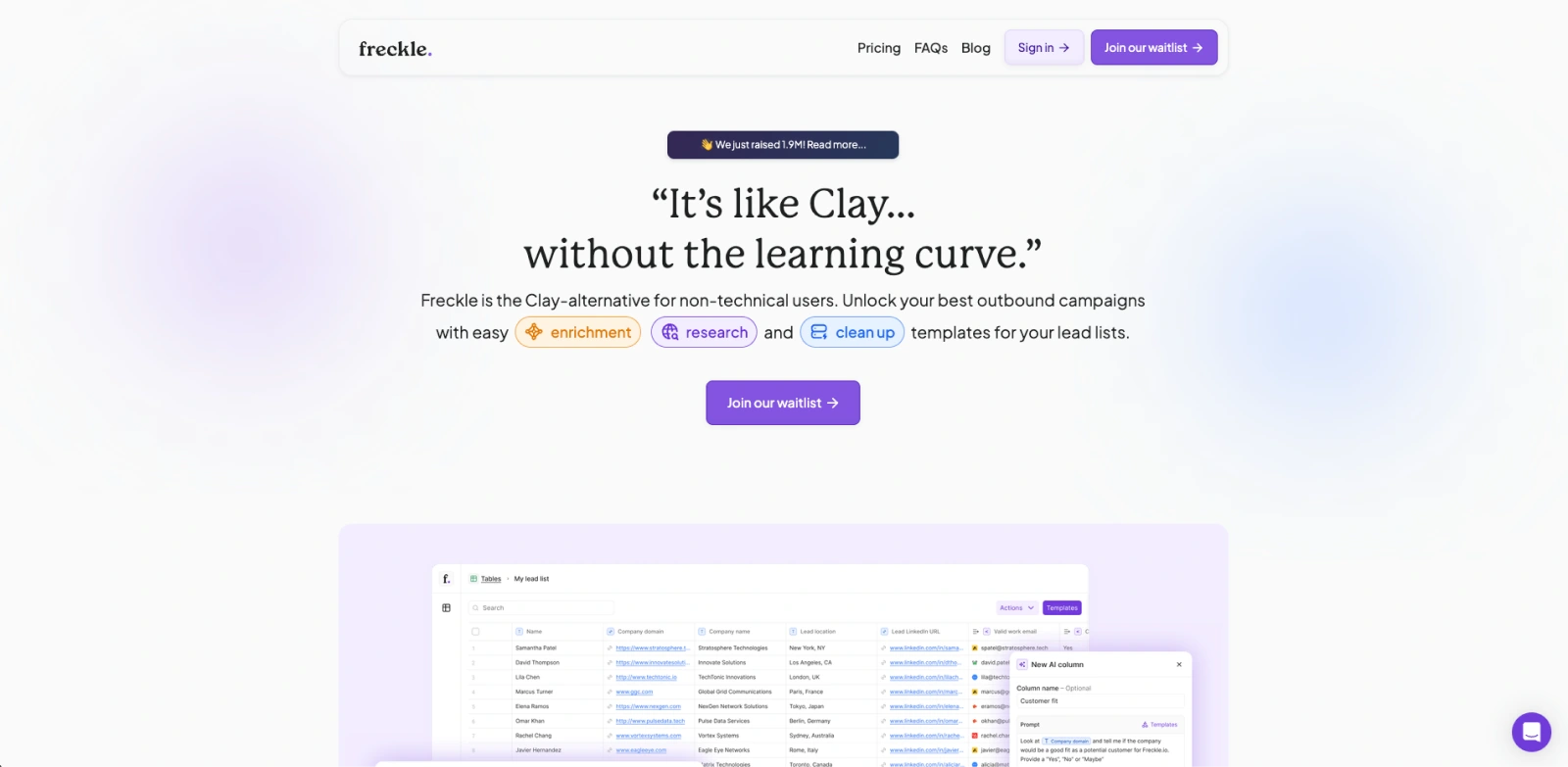
7. Minimalist Interactivity

Pros:
- Creates a clean and distraction-free user experience.
- Encourages users to focus on key content and actions.
Cons:
- Requires strategic planning to avoid looking overly simplistic.
- May not suit industries that rely on visually rich content.
Best For: Professional services, SaaS companies, and industries where clarity and function are paramount.

The Most Important Thing: Your Website Should Get Leads
At the end of the day, your website isn’t just a digital brochure. It’s your 24/7 salesperson. Here’s what matters most:
- Lead Generation: Your website’s design should guide users toward taking action, whether it’s filling out a form, booking a consultation, or making a purchase. Clear calls-to-action, strategically placed buttons, and lead magnets are non-negotiables.
- Ease of Editing: Your site should empower you, not frustrate you. Using a content management system like WordPress (my favorite) ensures you can make updates easily without relying on a developer for every little tweak.
- Mobile Optimization: With most users browsing on their phones, your design needs to be responsive and functional across devices.
- Speed and Performance: Fancy designs are great, but if your site takes forever to load, users won’t stick around. Prioritize performance without compromising style.
A website designed for leads doesn’t just look good; it works hard for your business. Whether you’re embracing bold typography or full-screen layouts, always keep functionality and conversions in mind.
Final Thoughts on Website Design Style 2025
Design trends come and go, but the principles of great website design remain the same: align with your brand, focus on user experience, and drive results.
As you consider these 2025 trends, remember that the ultimate goal is to impress visitors and convert them into customers. At Laman7, we start design with Copyframing
So, which trend will you embrace? Let’s create a website that not only looks amazing but delivers real results.
Ready to take your design to the next level? Let’s talk!