Looking to redesign or rebuild your website? Here’s the web design process.
Why Use Web Design Process?
What happens if you build a website without process?

A website is not just about the aesthetics or the looks, the hero image, fancy background or good looking call-to-action button. It is more than that. it needs to be aligned to your marketing strategies and making it usable for real people.
One of the biggest setbacks in web design is not having a strategy or building a website without following the process.
Note: This is not a basic web design process, it’s as deep as it gets. But I’ll try my best to keep it simple.
Website Design Process – Content
Why Did I Develop the Web Design Process?
I want businesses to get good returns from their website investment (even if you don’t build your website with me). As Alan Stein Jr (writer) said,
“Control the Controllable”.
Why leave to chance when we can control every aspect of the outcome?
In this article, we’re gonna look at how I design a website using 5 simple web design processes that I have used for the past 10 years in my web designing business.
The 5D web design process is the same as the web development process. There are also no web development process best practices
My process of building a website for a client is the same for government agencies, big corporations, small-medium businesses, and influencers.
The starting point of website design.
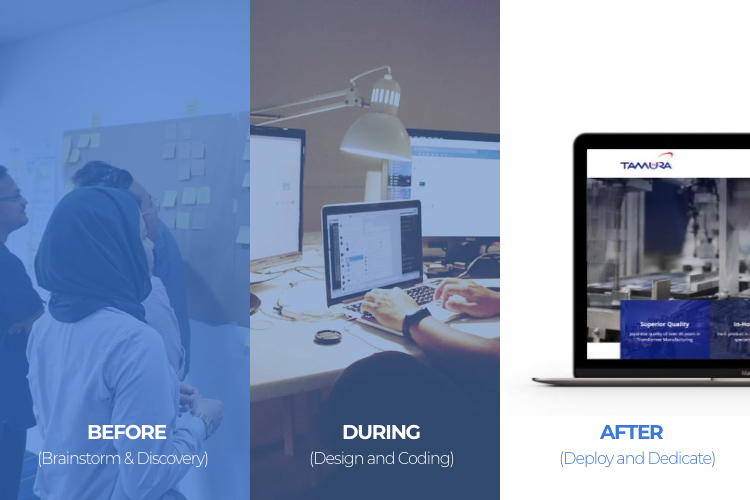
Any website development can be broken down into three phases which are ‘the before’, ‘the during’, and ‘the after’. Here’s how the website design process flow looks like:

Most web designers jump straight to ‘the during’ or web developers like to jump to building it without understanding the true scope of web development.
Why Follow the Web Design Process?
Without a process, there is bound to be chaos. You don’t have a fixed direction where to go. Sometimes there are overlapping jobs and tasks.
Most of the time, web developers have to re-do the coding when there’s a new ‘a-ha’ moment. You waste time and resources when you can do it once.
What You Avoid When You Follow the Web Design Process?
By following the web design process, you are able to improve the time to develop the website whilst ensuring that you cover all grounds before launching it.
This way, you do not launch a half-baked website that is .. ‘meh’.
Who Can Use this Website Design Process?
This article explores the web design process for clients. But can also be used by Web Designers, Project Managers, Corporate Communications. It can be applied to corporate websites, landing pages, eCommerce websites, digital products.
As long as there is design and coding involved, then you can use it.
Let’s begin.
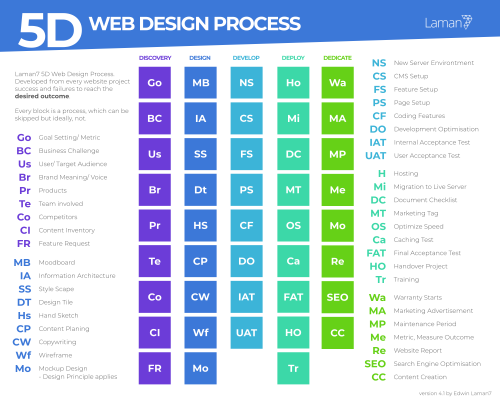
Periodic Table of Web Design Process by New Design Group
How is this different from the Periodic Table of Web Design Process? It is about the same, however our 5D method covers the holistic approach, inclusive of the marketing and sales team.
5D Web Design Process Overview
The 5D is an acronym of Discovery, Design, Develop, Deploy, and Dedicate. Each signifies the stage of Web Design Process with different expertise working together. Marketing, Designer and Programmers.

(Click image to download the web design process) (No Email required.)
Step1 – Discovery Web Design Process
The discovery happens way before design. This is about understanding what you are trying to build and who it is for. Think of Discovery as part of Strategy.
Without Discovery, you will be running around like a headless chicken. Shooting everything in the sky, hoping to catch a bird.
We do not want that. We need a solid direction.
Discovery can happen through question-aires, physical sessions or through phone calls.

The Goal of the Website
What do you want to accomplish from this new website? Is to:
- Generate more leads, drive more traffic, re-engage with existing customers
- Help close sales by validating what salespeople sayImprove customer support
- Simplify and optimize content updates and website management
- Reduce costs by streamlining and automating workflows and task
- Attract and recruit new employees
- Grow the company branding image and bottom line.
Whatever the goal may be, it has to have some measurements (metrics). Example: Get 1,000 visitors daily. Reduce call center phone assistance by 25%.
This way we can design the website that has actual benefits and focus on realizing that goal.
You can also use the SMART Model. Specific, Measurable, Accountable, Realistic, and Time-based. Here’s an example:
“The new website will generate 1,000 daily visitors organically, by April.”
If the current website can only manage to attract 20 daily visitors, then it does not make sense (realistically) to multiply by 50 without any external factors (press release, billboards, etc).
The Business Challenge
What is stopping you from getting to your goal? What’s the hurdle that we are trying to jump over?
Example: All my competitors are doing digital marketing. If I don’t do it, they’ll wipe me off the market.
The Current Website Challenge
What are the website challenges that you are currently experiencing?
There could be a multitude of challenges.
- Poor, ugly or dated visual design
- Slow upload and download speed
- Lack of quality images
- Content clutter
- Poor or confusing customer journey
- Poorly written content
- Poor SEO method
- Hidden Details about products
- Poor integration with other marketing systems
- No ability to track the incoming traffic
- Functions that do not work anymore
- Outdated coding
The Target Market (Audience)
I usually like to focus on 1 key focused group, but you can easily expand to multiple groups of people.
Demographic
Demographic – What do they write in Formal Forms? Age, Sex, Address, Office Address, Kids, etc.
Having the demographic will definitely help when doing targeting advertising platforms like Facebook ads.
Psychographic
What is going through the target demographic mind? What are they feeling?
By understanding the target audience psychographic, you will be able to draw them closer to your brand, business, or product.
For example, a mother of two has problems sleeping at night and wakes every morning feeling lethargic. You can address these challenges immediately in the copywriting like so:
“Are you tired of waking up in the morning? Try our mattress for 100 days. Full Refund if you do not help you sleep better.”
Pain – What the visitor is going through? What is their current condition?
Gain – What do the visitors get from solving the pain?
Plan – What can you do to help the visitors from pain to gain? (besides buying your products)
I like to put a single target market in a table like below, one page that summarizes the target market.
Awareness Level
Is the target market aware of the challenges they are facing?
If yes, how do they find information to address those challenges?
If no, what can you do to tell them that these challenges can be addressed?
By knowing exactly the awareness level, you can segment the market into different parts of the website.
For example, if they are not aware of the pain they are experiencing, you can create a video that explains their situation and post it on social media with a link to your website (blog) that explains how to address those challenges.
Search Terms
What keyword are the target market using in order to find the solution, challenges, or gain?
Example:
- How to sleep better at night?
- Medicine for sleeping
- Natural way to sleep
- Tips to sleep better
- Wake up easier
- How to wake up early
- How to feel fresh in the morning
- The keywords center around ‘sleep better’.
By knowing the search terms, you can effectively plan basic SEO for the website to rank.
You can also use Google Trend or check Google Search Console to find the keywords that you rank for.
The Brand
The brand is about who you are as a company.
People want to feel connected, not speaking to a robot. They want to feel secure and listened to.
Let’s go deeper into the brand
Brand Promise
What can people expect to get from you?
What is the experience when they engage with you?
What do you make your visitors feel?
Here a few examples of the brand promise.
Nike – Makes you feel like an athlete even when you are not.
Milo – Makes your kids feel like a champion
BMW – Makes you feel young, living on the edge and sportier
Apple – Wants you to think differently.
Brand Perception
How do you want your customers to look at you?
Are you upmarket and premium?
Are you offering cheap and low quality?
For example, Apple has a great ethos of innovation and design. When you buy a Macbook Pro, it’s going to look good, performs really well and it’s above the average price of laptops. But people see it as, ‘if you are serious about your creative jobs, you use an Apple laptop”.
Brand Value
Brand value is the core foundation of your business.
Brand value is not how much the brand cost, that is brand valuation.
Example: Honest, Clean and Organic.
These will be all the value that is preached throughout the entire chain of command.
If a staff member is being dishonest with a customer, then the possible outcome is to retrain or fire them.
The brand value does not have to be explicitly stated on the website, it could be in a form of subliminal message in your tagline, images, proposal, etc. However, every one of the staff members has to know and practice it.
Brand Voice
Brand voice is the tone and language used to address the customers or visitors.
Let’s consider a Government Official vs Hardware Shop owner. The language used to address people are different. Government officials are inclined to use professional expression and the later using casual daily conversational.
Brand voice is spread across multiple channels like website copywriting, content, articles, social media, infographic. It has to be consistent throughout the channels.
What you want to do is identify the right voice for your audience. At Laman7, we speak and address people as if we are addressing high-school friends, friendly but not too casual.
The Web Design Task Force
You need to assemble the team for the web design process. This would greatly increase the speed of decision making and entrust responsibility to the right person.
I like to breakdown based on the DARCI Matrix
| DARCI | Key Role | Position in Company |
| Decision Maker | Makes the decision | CEO, Chairman, Marketing Manager |
| Accountable | The person in charge of the task | Marketing Manager, Product Manager, Corporate Communication Manager |
| Responsible | The one performing the task | Graphic Designer, Photographer, Web Designer |
| Consult | External (or internal) party to consult | Customer, Customer Support team, External Consultants, Sales team. |
| Informed | Get notified of the project, no contribution to the project | Finance Department |
The Design Style
Design; the layout, the aesthetics of the website, the style or how it looks like. But we are not going to design yet, we want samples of websites we can relate to.
Next, is to find those websites that you like and explain in what way do you like the website?
Find the following:
3 x Websites that you Like and explain why you like it?
3 x Websites that you Dislike (optional step)
The Competitors
In order to build an outstanding website, you need to know who the competitors are and how to beat them.
The goal here is to be differentiated from them.
Pick Top 3 Competitors, do research on the following websites.
Keyword: ____
| Competitor Name & URL | Keyword Ranking | Color they Use | Main Message | Main Traffic Source |
| Competitor 1 | ||||
| Competitor 2 | ||||
| Competitor 3 |
Requested Features
Features are functions on the website that will be helpful for the users and website owners.
Here are some samples of features that are recommended by Mashable.
- Logical Navigation
- Contact Form
- Lead Capture Page, Product Page, Landing Page
- Social Sharing Features
- Google Analytics, Google Search Console tag
- Security Plugin
- Drag and Drop Page Builder
- Mobile Responsive
- Content Delivery Network (CDN)
- Cache Content
- Shopping Cart
- Page and Post Management
- Content Slider
- Payment Gateway
- Protected or Members Only Page
- URL Redirection
- Membership Points
The good news is that most Content Management Systems (CMS) already have this in place. Your only concern is to know the feasibility of the usage. I.e. Will people use it, and how much will it cost?
Plan the Test
The tests and benchmark are agreed prior to starting the project. This ensures that the designer and developer build a website that works. Planning the test also reduces the time to develop.
The test also requires you to sign off. However, additional tests may be added on a case to case basis.
Step2 – Design (The Work)
Once you have completed the Discovery phase, it’s time to get down to start doing actual work.
Without Discovery, you would not be able to build a website that is appreciated by the website owner. I can not further emphasize the importance of Discovery.
For Website Owner: You avoid frustration because the web designers understand your business context and objectives.
For Web Designers: You do not have to ‘test’ design by creating multiple full versions of the mockup.
The most difficult part about Design is translating the Discovery into Design, and that’s our job to figure out.
There are 3 parts of the Design Process
- Technical – What feature would be beneficial to the target audience
- Design (Noun) – The look and feel of the website, images, photography, videos, rendering of products, etc.
- Marketing – The content, the copywriting, the messaging.
Once you have all this in place, you can start with User Experience (UX).
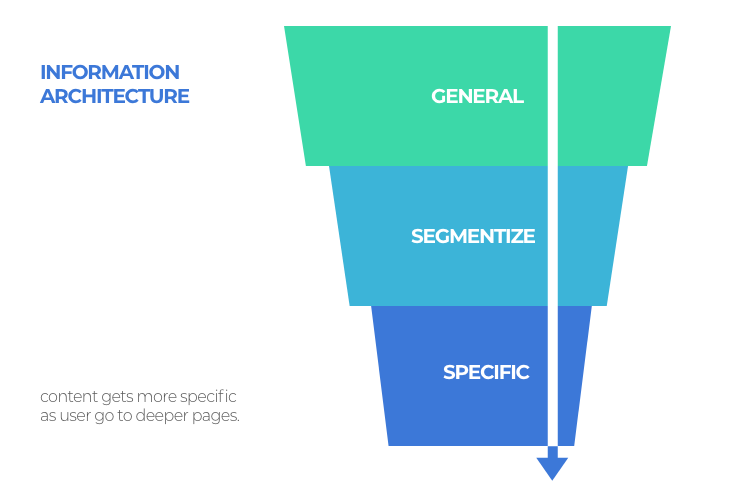
Information Architecture: User Flow vs Site Map
Information architecture is done before any design takes place because we need to identify the pages that need to be made before we design or sketch.
Content Before Design. Design without Content is Useless.
Think of Information architecture like the following.

User Flow: How do customers get in, where (page) do you want to lead them? As opposed to the sitemap model, User Flow helps to create an engaging experience.
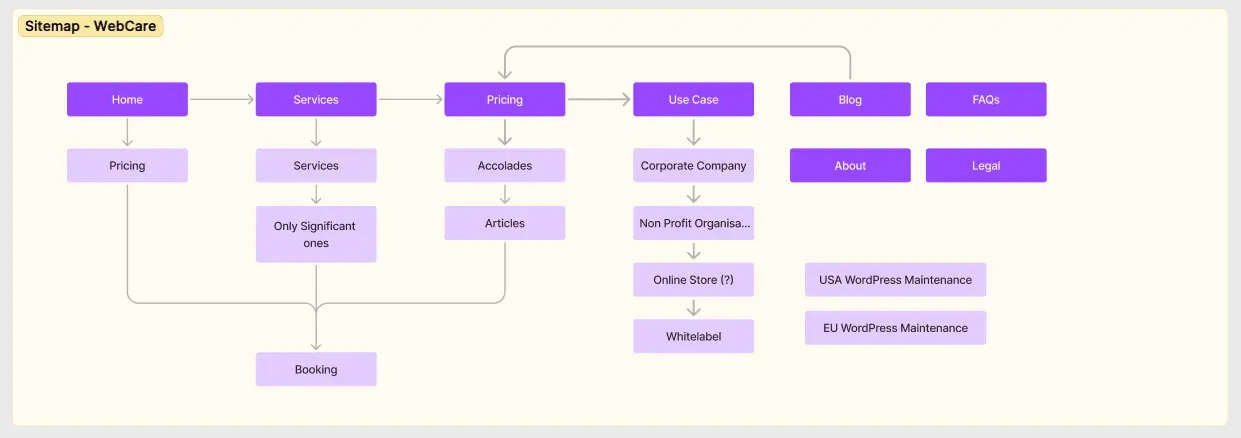
Sitemap model: A traditional method of displaying the hierarchy of the website.
I personally use both. Here’s an example

User Experience for corporate websites is about the same as any website. It is not as custom as mobile apps or digital products.
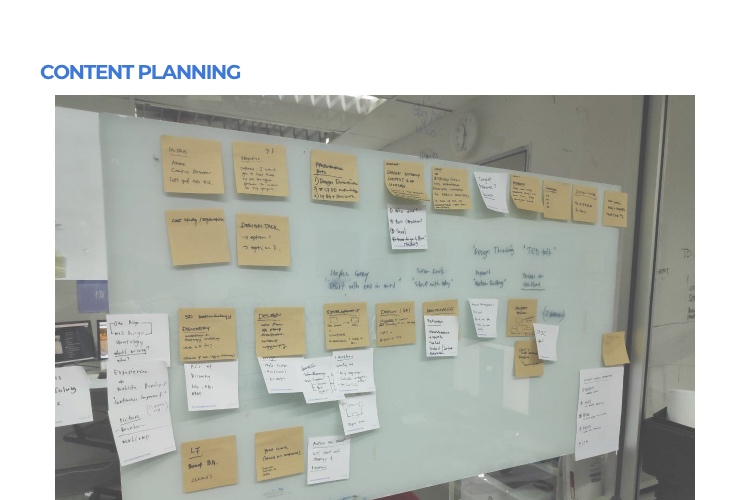
Content Planning
Since we know the target audience (in Discovery) we can plan out the content for the website using these simple questions.
- What does the user want to know?
- What are they trying to solve?
- What frustrates them?
- How can your product solve the user’s problems?
- How do we take users from their current state to future state?
- How can we help the customer makes a purchasing decision?
- Product page arrangements
- Standard pages, about us, location, address etc.
I personally like to use ‘Post it’ notes. We can rearrange to fit the user flow.

The key point is to write the Basic Headling (or Headings) before we jump into copywriting.
Copywriting
While the sketch is being done, you can start the copywriting and content planning. It does not have to be perfect. As long as you have some solid idea about the headline and direction, that is already good enough.
For Copywriting, I like to use the CPASO Model
C – Context
P – Problem
A – Action/ Plan
S – Solution
O – Outcome
Or use the brand story model.
You can never score the right copywriting the first time you write. The key is in the edit. Keep editing until you are satisfied with it.
Hand Sketch
Once you have the website sitemap, you can start scribbling the pages. I prefer hand sketches because there is no ctrl + z and you do not have to worry about being wrong.
Keynote:
- Do not be critical of any new ideas
- Allocate 1 hour per design session and do not stop.
- For every page, create 2-3 ideas.
This helps you to give a basic idea of what you are trying to achieve. You can skip the hand sketch if it’s not for you.

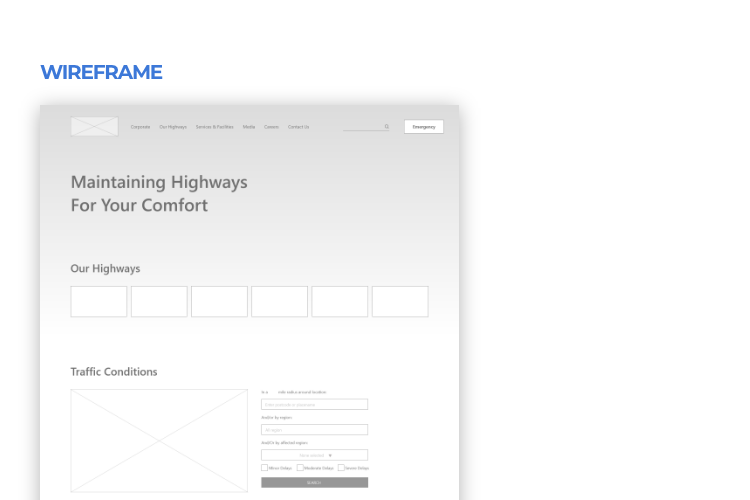
Wireframe
The next step is to redraw your sketches using the software. No images are being used. Only a flat grey area for images (with x) and text placement.
Start incorporating the headlines into the design. Avoid using “Lorem ipsum”, because the website owner would not know the context of the space created.

Once you have the wireframe, be sure to run through with the website owner. Get approval now and reduce change requests (design) in the future.
Photos and Illustrations
Start finding the right photos for the final design (based on the wireframe.
Use as many possible internal photos (photos that you own) rather than stock photos.
If you do not have a photobank, you can start by hiring professional photographers.
For the eCommerce website design process, the best images are rendered from 3D models. You get to control every aspect of the lighting, packaging, placement, sizing, etc. It is not cheap, but definitely worth it.
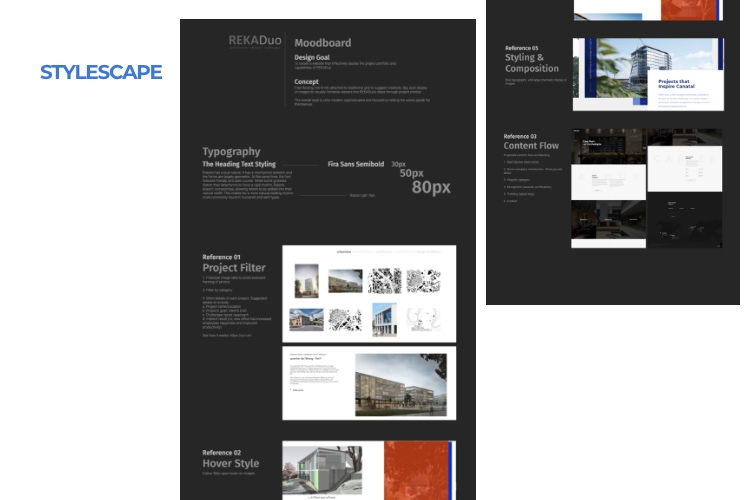
Style Scape
In style scape, we showcase the theme (inline) with Corporate Image (CI) and the website preference. It should look something like this.

The elements that should be in considerations are
- Font type
- Headline Text
- Body Text
- Colors
- Main Color
- Accent Color
- Link Color
- Shapes
- Photo style
- Icon Types
- Form Style
- Logo Style
- Full Color
- Dark Background
- Inverted Color (if any)
The goal is to ensure the web design (outcome) is similar or matches the owner’s preference and tastes.
And make sure to approve the style scape before proceeding.
Web likes, Web dislike, Style, Shapes, Text > Style Scape > Mockup
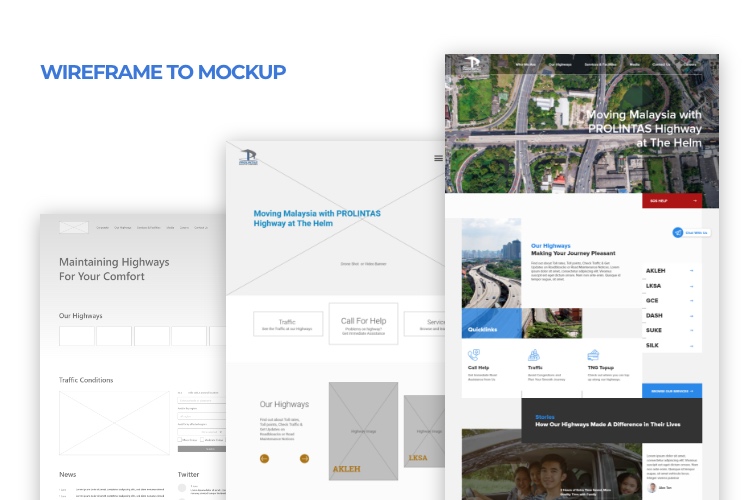
Mockup
Once you have completed the style scape, collected the photos, copywriting and content, it’s time for mockup.
As you have realized, the mockup is not something that can be produced out of nothing. There are several design processes that lead up to it.
Here is how it looks.

At this point, you can go through multiple rounds of changes until you are satisfied with the design but it has to stay true to the style scape.
There are many pages for mockup, but I like to group them in the following format:
- Main – The first load of the website
- Product/Service Page – The products or services
- Landing Page – Your lead magnets, pdf downloads etc.
- Info Page – About Page, Mission, Vision, Board of Directors etc.
- Contact Page – Contact form, Map, Address goes here.
- Article Page – Articles, blog posts, news.
Step3 – Develop (Design to Code)
The good news is that development can happen concurrently in the web design process (specifically for features).
Development can also start without waiting for the design process to be fully completed. You can start running the server, install WordPress and plugins, add pages before the new design and content is ready.
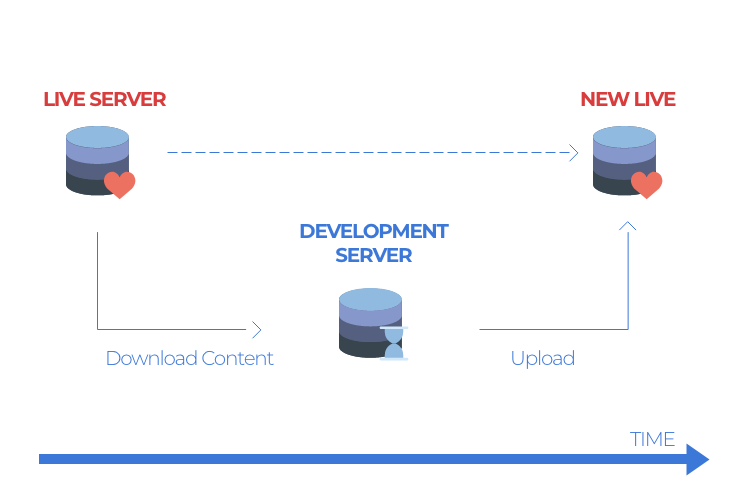
Development Server

The development server is typically viewable from any device and not usually found on Google or by outsiders.
Once the website is completed on Development Server, we migrate it to the Production Server which I will explain later in ‘Deploy’.
Coding the Features
You can refer to ‘Discovery’ about the features of the website.
In most Content Management Systems, some features are free, some paid, and some have to be custom coded.
- Free – Free to use. Sometimes Freemium when you need basic features
- Paid – Either subscription per year license or perpetual (one-time payment)
- Custom Code – These codes are written for specific requested features.
Generally, we want to avoid Custom Coding because of code continuity. Codes may be obsolete in 3-5 years time. When that happens, you may need to hire web developers to recode the features to match current technology.
Incorporating the Styles
The styles are coded into CSS. This way you can recall the style like call to action (CTA) buttons without having to rebuild the same styles.
Most common styles in CSS are as follows:
- Forms – Contact Form, Application Form, Subscription Form, Search Form.
- Call to Action Button – Buy Now, Subscribe, Secondary CTA
- Header – The top part of the page
- Footer – The most bottom part of page
- Links – Every link of the website, when hover, active or visited.
Building the Page
The web pages are predetermined in the Discovery process. Think of this process as data entry.
The pages are coded and uploaded based on the design in mockup, written content and copywriting.
There three ways to build the page
Using the default editor
Using Page builder
Using Custom code
Whichever way you use, as long as the web page matches the mockup then it’s good.
Browser Compatibility and Mobile Responsiveness
Perform browser test and mobile responsiveness. Here are some browser statistics in 2020 that you may want to prioritize.
Browser Statistics Usage in April 2020
| Rank | Browser | Percentage |
| 1 | Google Chrome | 48.88% |
| 2 | Safari | 32.12% |
| 3 | Firefox | 11.57% |
| 4 | Internet Explorer | 3.73% |
Most browser runs on WebKit or Blink as their rendering engine. The display should be about the same.
Mobile vs Desktop Statistics in April 2020.
| Desktop | Mobile | Tablet |
| 45.32% | 52.03% | 2.65% |
From an SEO perspective, Google has prioritized mobile-first indexing. This means, if your website is not mobile-friendly, Google would not recommend your website as part of the search result.
Optimize Images
Every image loaded on the website must be optimized based on the screen size.
There are 3 ways to optimize the image
- Resize – Based on the screen size
- Compression – JPEG and PNG compression
- Right Format (illustration use SVG or PNG)
The goal is to balance between aesthetics vs loading speed.
For photos, use JPG. Using PNG and GIF will make it a 50-100% bigger file size. For illustration and screenshots, use PNG. When possible, use SVG format for vectors because it is 10-20% of PNG size.
Code and Database Cleanup
Before you migrate to the production server, it’s best to take time to remove the files, codes, and database tables that are not longer in use.
Remove codes that are no longer in use, especially test scripts that do not work, commented out.
Perform database cleanup by removing orphan tables.
Internal Acceptance Test (IAT)
Internal Acceptance Test is usually performed by the internal team. The team may consist of (but not limited to) web designers, web developers, and project managers.
The IAT is performed before the final test by the owner users.
The scope of IAT covers the following:
- Functional testing (as per requirements)
- Design Coherence and Consistency
- Browser compatibility
- Image and Page size
This is done for every single page.
Be sure to test the loading speed using Chrome – Web Developer Mode – Network like below.

User Acceptance Test (UAT)
User Acceptance Test is the most rigorous test in the Web Design Process. This test is usually planned in the Discovery Stage and has to be agreed upon.
The test should cover three major areas
Functional
| Design
| Security
|
Step4 – Deploy (Going Live)
Once the development is completed (in the web design process), it is time to roll out the new web design.
Hosting*
Hosting will determine the loading speed of your website. Choose your hosting by anticipating the traffic.
You can check for hosting reviews at https://hosting.review/.
Criteria for Hosting
- Speed – Check the responsive time (Ping Test)
- Reliability – Downtime SLA
- Location of Server – Serve content closer to visitors.
- Social Proof – What people are saying about the hosting company
- Environment – Shared or Dedicated
- Operating System – Based on your CMS.
Migrating the Development*
There are many different ways to migrate the Website. I’m going to spare the details and share the known methods.
Migration Method
- FTP – Classic way
- WordPress Plugin – All in One WP Backup
- Uget – Expert level (Linux), server to server transfer
- Change of DNS A Record – Easiest.
HTTPS – SSL/TLS*
Install SSL/TLS certificates on the website. This can only be done on the production server.
Without SSL/TLS your website will look like this, and reduce your authority and credibility.

Google also prefers websites with HTTPS over HTTP. So if you want to rank well on Google, get HTTPS.
You can purchase SSL/TLS from providers or sign your own free certificate through Let’s Encrypt.
Marketing Tag*
Marketing tags are codes that are given by marketing software. These tags are very useful to track the performance of the website. Here is some marketing software that I normally use.
Marketing Softwares
- Google Analytics – Monitor Traffic
- Google Search Console – Monitor keyword ranking
- Hubspot – Capture email into CRM
- Google Ads – For Remarketing & Tracking
- Facebook Pixels – For Retargeting in Facebook Ads
- Hotjar – Test Design and Behavior of visitors
- Google Tag Manager – One tool to manage all (of the above)
Email Send Out
In order to maximize the usage of the server, emails (sent from the website) are processed using 3rd Party Engine. These are commonly referred to as transactional email.
Recommendation
- ElasticEmail (no longer free plan)
- MailChimp (free plan available)
- Amazon SES (cheapest, but very tricky to set up)
- Mailgun
- PostMark
- Moosend
Firewall
You are bound to get DDOS or spam comments from bots. The only way to avoid getting SPAM is to add a firewall. Firewall will filter known bad IP addresses.
For WordPress, I normally use Ninja Firewall. There are other options like WordFence, Cerber and more. It depends on what features you want from the firewall.
You can also set up firewalls at the network level using enterprise-grade like Fortinet, Sophos, Cisco, etc. if you are running your website from your own data center.
Cache
In order for you to serve content quickly, you may need to cache the content. What it does is render the codes as HTML instead of processing PHP files with every request.
Cache can be done in 3 levels: application (your website), server level or network level (CDN – technically not cache).
For WordPress, you can use any of the following Cache solutions.
- Swift Performance (paid, recommended)
- WP Rocket (paid)
- Super Cache (free)
- W3 Total Cache (free)
- WP Fastest Cache (free)
Anyone of these cache solution works fine (I have personally tested and used it in my projects)
There are compatibility issues especially with Windows Server, so you have to test each plugin separately.
Optimize Load Time
Not all pages require the same JS and CSS files. Examine every page and check the usage.
For example, the main page does not have any form, therefore we should not be loading JS and CSS files related to form because that will be wasteful.
Load scripts that you only need.
For WordPress, you can use the followings:
- Asset Cleanup – Paid plugin
- Perfmatters – Paid plugin
- Dequeue Script using functions.php – very technical
You can check load time using Chrome – Web Developer – Network (like in #Optimize Image) or use Google Pagespeed Insight.
Website Load Test
We do this by creating false traffic to the website to ensure the server does not go down when the traffic spike.
You can use either of these tools
*Be sure to scale max concurrent users based on your expectation. For small sites, 50. Large sites 1,000 above.
Final Acceptance Test (FAT)
We perform FAT for the last activity in the deploy stage before going into the warranty.
FAT is a lot simpler than UAT. You need to check the following.
- DNS Propagation Test
- Marketing Tag
- Loading speed and response time
- Basic Firewall Test
- Cache
- HTTPS Check
- Email Send Test (Transactional Email)
FAT is a must for high-end web design project. Without following the proper web design process, the FAT usually end up in disaster.
Step5 – Dedication
‘Dedication’ is the phase that most Website Owners neglect. There are four key activities that have to be in place.
Warranty – Provided by Web Designers
- Marketing – Feed the traffic to the website.
- Maintenance – Updating the core, plugin, server and backup.
- Metric – Measure the outcome and focus on improvement.
- Monitor – Spot for errors in content, placement, possible hack
Warranty*
Warranty is usually provided by the Web Designers. This warranty usually covers minor changes, bugs and any issues pertaining to the website.
Warranty can be 30 days – 90 days and usually turns to Maintenance Contract after the warranty period is over.
Check with your web designers on the warranty.
Marketing – Get Traffic
Without marketing or traffic, your website is as good as a fax machine, waiting for transmission that rarely happens.
There are many options to get in more traffic into the website,
| Online | Offline | |
| Free |
|
|
| Paid |
|
|
Traffic Ads are going to get more expensive as new players join the market. What you can do is determine the cost of obtaining customers and use it to spend on advertising.
Maintenance*
Like other assets, the completed website needs to be well maintained. Without proper maintenance, your website will be hacked, break or outdated.
The scope of maintenance varies depending on the size of the website.
- Update the Core
- Update the Plugins
- Update the Theme
- Perform Backup (and test restore)
- Firewall and Security Checks
- Code improvements
- Traffic Monitoring.
Maintenance can be done quarterly, monthly or weekly, depending on the criticality of the website. With every maintenance, there should be a report supporting and explaining what has been done to the website.
Metric – Measure*
The website design process steps are incomplete without measuring the true outcome of the design. With every human design, there are bound to be improvements.
Thankfully web design can be easily measured. Here are the tools that I use.
- Google Analytics – Measure most used page, incoming traffic (medium) and demographics.
- Google Search Console – Search Query
- Hotjar – Heatmap of website
- Hubspot – CRM integration with the website (excellent for B2B)
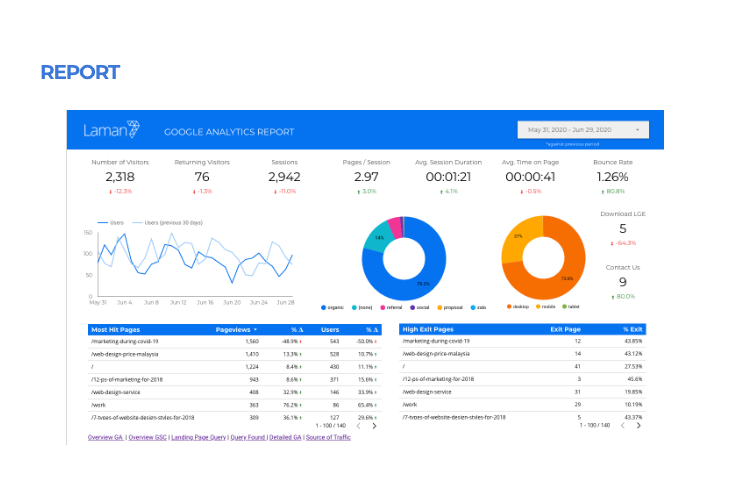
With all this information, we can map it to Google Data Studio to see an overview of the website without login into each application.

Monitor
The last step in web design process is to monitor the website, visually (front end), and internally (after login, back end) for any possible threat, error and grammatical mistakes.
What good is a website if it’s inaccurate?
Note: Those with * are required.
Conclusion of the Web Design Process
A website can be built overnight, but if it does not help you (website owners) achieve your business goals (link to top), then it is a useless marketing tool.
I hope I have covered the steps to design a website, from Discovery to Dedication.
Now you have a clear idea of what it takes to build a website and the amount of effort required in the web design process. They cover so much area from Design, Marketing, and Technical perspectives.
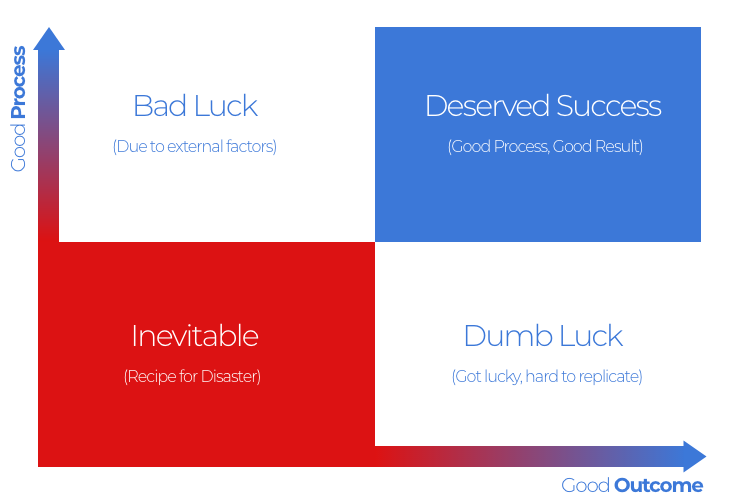
Final thoughts, Good outcome comes from Good Process. Use the best web design process, don’t gamble on your first interaction.
Ready to build your new website? Let’s talk about Web Design Process (or your project)