Is your website slow? Do people have to wait for your content? More pertinent question, do visitors really have the patience to wait? I’ll cover “make WordPress faster” for total noob.
In a study by Microsoft, people lose focus after 8 seconds. So if your website loads in 6 seconds, you only have 2 more to go. And that’s not enough to keep visitors on the website. Golden rule: More time spent on the website, the more they learn.
You want to rank higher on Google? You’ve got to make Google happy. Google is ONLY interested in serving the best content and experience for its’ users. Here’s a couple of basic ideas to make your WordPress website faster.
Here’s 7 ways to make your WordPress sings and loads at blistering speed.
1. Use Cloud Hosting for Faster WordPress
The cheapest is USD 5/mon. However, managing it can be a huge pain if you have no idea how to set up a Web Server. Use a location near your visitors. DigitalOcean, Vultr, Linode, AWS Light Sail, Google Cloud, pick one. Anyone will do just fine.
To manage your server, you can use RunCloud, Cloudways. Again, it doesn’t matter which one.
2. Optimize All Your Pictures
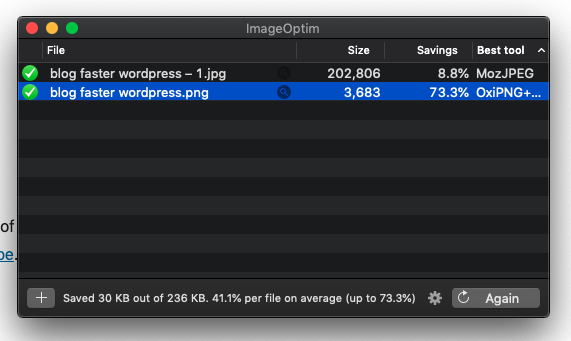
Compress, resize, shrink. PNG and JPG can be compressed further to reduce the size. Generally, I stick to 95% quality because people don’t need to print those pictures.
- Windows use RIOT https://riot-optimizer.com
- Mac use ImageOptim https://imageoptim.com/mac
Try to aim lesser than 100kb per image.

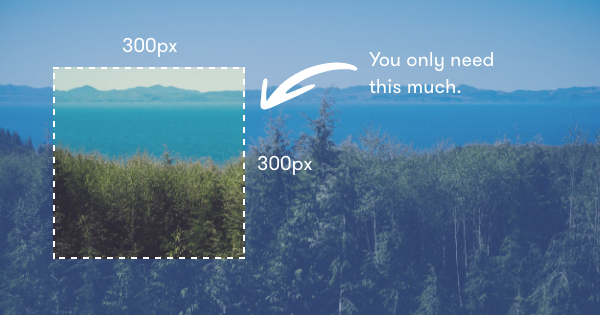
3. Crop Picture According to Display Size
Crop your image to your needs. On website: 300x200px. Crop this big only. Most of the time people upload from the camera, straight to the website. It becomes too big. For cropping, I use Photoscape.

4. Remove Unnecessary Codes CSS & JS
WordPress loads so many unnecessary codes (which are not used) on the website. For WordPress, you can use https://wordpress.org/plugins/wp-asset-clean-up/… It takes a slight technical skill to identify which codes are in use.
The biggest advantage of using Asset Clean Up is that you can see what you are unloading on the page.
One of the common ones is loading forms CSS and JS on the page that it’s not supposed to load.
5. Use Cache
Cache processes the codes and stores them as temporary memory. Like how you memorize 2×5. It’s at the top of your brain. There are many caches solution, all works fine. The difference is UI and knowing what to use. I like WP Rocket.
Currently I am using Litespeed, which offers about the same control and slightly sophisticated. I wanted to reduce bulk codes and remove unnecessary popups in the back end. Litespeed was the obvious choice.
6. Load lesser files
If you’re using Themes like Salient, Ocean, BeTheme, etc, they normally include all the features that you don’t need. They can be disabled/enabled in their control panel. Figure out what you need, disable the ones you don’t use.
7. Reuse codes as often
If you’re using Elementor, all the pages will have a unique CSS file. Which is something we don’t want. We want to load the CSS once. And use it as often as possible. When you design, make sure to reuse the same component as much as possible.
Test WordPress Speed
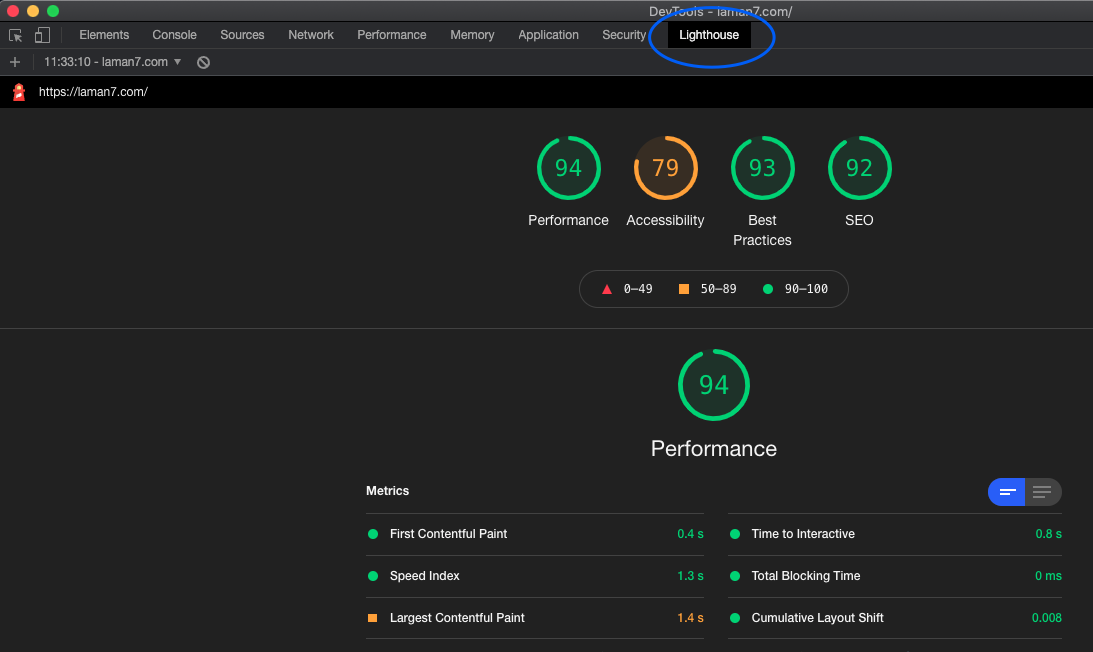
You can use GTMetrix or Pingdom, but it’s too slow to show results. And the servers are far. Use the built-in Lighthouse in Chrome Developer Tools. Optimizing a website can take a full day.

I draw the line at 90 (score) or lesser than 3 seconds. There’s no point in doing anything quicker unless you are serving 1,000 people in a single session.
Plan Your Website
By plan, I also mean design. Predetermine your website pages. Split into commercial, static and form pages. You should also plan ahead what features to be included in the website.
When you are clear about designing your website, you can make WordPress faster than usual. We can help you redesign your website.
Faster WordPress can rank you higher on Google (it’s their interest to serve the best content for their users). Learn more about our SEO Malaysia Package.